 it.hideout-lastation.com
it.hideout-lastation.com
JavaScript orientato agli oggetti (OOJS): 3 modi per creare istanze di oggetti
Quando un linguaggio di programmazione riguarda esclusivamente gli oggetti, la prima cosa che dobbiamo imparare è come creare oggetti . Creare oggetti in JavaScript è abbastanza semplice: un paio di parentesi graffe faranno il lavoro, tuttavia, questo non è l'unico modo per creare un oggetto, né l'unico modo che avrai mai bisogno di usare.
In JavaScript, le istanze dell'oggetto vengono create da oggetti built-in e vengono all'esistenza quando il programma è in esecuzione. Ad esempio, Date è un oggetto incorporato che ci fornisce informazioni sulle date. Se vogliamo mostrare la data corrente su una pagina, abbiamo bisogno di un'istanza di runtime di Date che trasporta le informazioni sulla data corrente.
JavaScript ci consente anche di definire i nostri oggetti che possono produrre le loro istanze oggetto in runtime. In JavaScript, tutto è un oggetto e ogni oggetto ha un antenato definitivo chiamato Object . La creazione di un'istanza di un oggetto è detta istanziazione .
1. Il new operatore
Uno dei metodi più comuni e conosciuti per creare una nuova istanza di oggetto è l' utilizzo del new operatore .
Hai bisogno di un costruttore per far funzionare il new operatore. Un costruttore è un metodo di un oggetto che mette insieme una nuova istanza di quell'oggetto . La sintassi di base è la seguente:
nuovo costruttore ()
Un costruttore può accettare argomenti che possono essere utilizzati per modificare o aggiungere proprietà all'istanza dell'oggetto che costruisce. Il costruttore ha lo stesso nome dell'oggetto a cui appartiene.
Ecco un esempio su come creare un'istanza dell'oggetto Date() con la new parola chiave:
dt = new Date (2017, 0, 1) console.log (dt) // dom 01 gen 2017 00:00:00 GMT + 0100
Date() è il costruttore per creare un nuovo oggetto Date . Costruttori diversi per un oggetto accettano argomenti diversi per creare lo stesso tipo di istanze di oggetti con attributi diversi .
Non tutti gli oggetti incorporati in JavaScript possono essere istanziati come Date . Ci sono oggetti che non sono dotati di un costruttore : Math, JSON e Reflect, ma sono ancora oggetti ordinari.
Tra gli oggetti built-in che hanno constructor (s), Symbol non può essere chiamato nello stile del costruttore per istanziare una nuova istanza di Symbol . Può essere chiamato solo come una funzione che restituisce un nuovo valore di Symbol .
Inoltre, tra gli oggetti built-in che hanno il / i costruttore / i, non tutti hanno bisogno che i loro costruttori vengano chiamati con il new operatore per essere istanziati. Function, Array, Error e RegExp possono anche essere chiamati come funzioni, senza usare la new parola chiave, e istanziano e restituiscono una nuova istanza di oggetto.
2. L'oggetto Reflect
I programmatori di backend potrebbero già avere familiarità con le API di Reflection . Reflection è una funzionalità dei linguaggi di programmazione per ispezionare e aggiornare alcune entità di base, come oggetti e classi, in fase di runtime .
In JavaScript, potresti già eseguire alcune operazioni di reflection usando Object . Ma una vera API di Reflection è arrivata a esistere anche in JavaScript.
L'oggetto Reflect ha una serie di metodi per creare e aggiornare istanze di oggetti . L'oggetto Reflect non ha un costruttore, quindi non può essere istanziato con il new operatore e, proprio come Math e JSON, non può nemmeno essere chiamato come funzione .
Tuttavia, Reflect ha un equivalente del new operatore : il metodo Reflect.construct() .
Reflect.construct (target, argumentsList [, newTarget])
Sia gli argomenti target che newTarget facoltativi sono oggetti che hanno i propri costruttori, mentre argumentsList è un elenco di argomenti da passare al costruttore della target .
var dt = Reflect.construct (Date, [2017, 0, 1]); console.log (dt); // dom 01 gen 2017 00:00:00 GMT + 0100
Il codice sopra ha lo stesso effetto dell'istanziazione di Date() usando il new operatore. Sebbene sia ancora possibile utilizzarne di new, Reflection è uno standard ECMAScript 6 . Permette anche di utilizzare il newTarget argomento newTarget, che è un altro vantaggio rispetto al new operatore.
Il valore del newTarget di newTarget (per essere precisi, è il prototipo del newTarget di newTarget ) diventa il prototipo dell'istanza appena creata .
Un prototipo è la proprietà di un oggetto, il cui valore è anche un oggetto, che trasporta le proprietà dell'oggetto originale. In breve, un oggetto ottiene i suoi membri dal suo prototipo.
Ecco, vediamo un esempio:
class A {constructor () {this.message = function () {console.log ('message from A')}}} class B {constructor () {} message () {console.log ('messaggio da B') } data () {console.log ('data from B')}} obj = Reflect.construct (A, [], B) console.log (obj.message ()); // messaggio da A console.log (obj.data ()); // dati da B console.log (obj instanceof B) // true Passando B come terzo argomento a Reflect.construct(), il valore del prototipo dell'oggetto obj viene reso uguale al prototipo del costruttore di B (che ha le proprietà message e data ).
Pertanto, obj può accedere al message e ai data, disponibili al suo prototipo. Ma poiché obj è realizzato usando A, ha anche il suo message che ha ricevuto da A
Anche se obj è costruito come una matrice, non è un'istanza di Array, perché il suo prototipo è impostato su Object .
obj = Reflect.construct (Array, [1, 2, 3], Object) console.log (obj) // Array [1, 2, 3] console.log (obj instanceof Array) // false
Reflect.construct() può essere utile quando si desidera creare un oggetto utilizzando più di un progetto .
3. Il metodo Object.create()
Puoi anche creare un nuovo oggetto ordinario con un prototipo specifico tramite Object.create() . Anche questo potrebbe sembrare molto simile all'utilizzo del new operatore, ma non lo è.
Object.create (O [, propertiesObject])
L'argomento O è un oggetto che serve al prototipo per il nuovo oggetto che verrà creato. L'argomento facoltativo propertiesObject è un elenco di proprietà che potresti voler aggiungere al nuovo oggetto.
class A {constructor () {} message () {console.log ('message from A')}} var obj = Object.create (new A (), {data: {scrivibile: true, configurable: true, value: function () {return 'data from obj'}}}) console.log (obj.message ()) // messaggio da A console.log (obj.data ()) // dati da obj obj1 = Object.create ( nuovo A (), {pippo: {scrivibile: vero, configurabile: vero, valore: function () {return 'pippo da obj1'}}}) console.log (obj1.message ()) // messaggio da una console. log (obj1.foo ()) // pippo di obj1 Nell'oggetto obj, la proprietà aggiunta è data, mentre in obj1 è foo . Quindi, come vedi, possiamo avere proprietà e metodi aggiunti a un nuovo oggetto .
Questo è fantastico quando vuoi creare più oggetti dello stesso tipo ma con differenti proprietà o metodi supplementari . La sintassi Object.create() salva il problema di codificarli tutti separatamente.

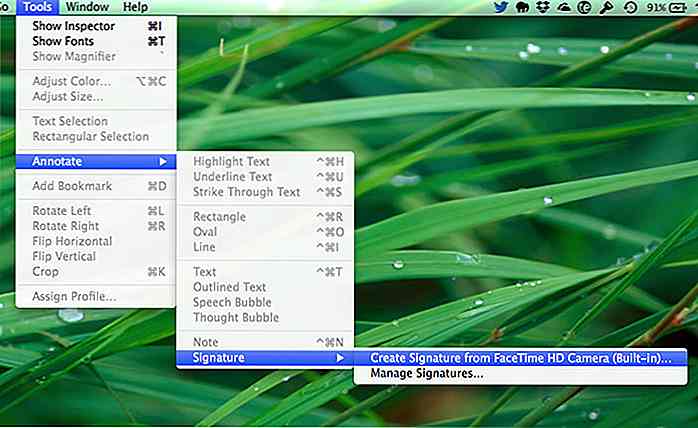
Come firmare documenti digitali con l'app di anteprima (OS X)
Per i liberi professionisti che lavorano in remoto, dover firmare un documento di persona può essere un problema. Invece di presentarsi in ufficio o incontrare il cliente, di solito, il documento ci viene inviato, lo stampiamo, lo firmiamo e poi lo scanneriamo con lo scanner che abbiamo in giro. Non hai uno scanner?

Ogni tanto sorge un nuovo strumento e, proprio mentre appare all'improvviso, cade nel dimenticatoio. Comunque non AngularJS. Mentre è in giro dal 2009 dalla sua creazione di Misko Hevery, AngularJS sta guadagnando molta attenzione negli ultimi due mesi .La gente ne parla, gli sviluppatori l'hanno integrata nei loro lavori, e gli autori hanno scritto libri su di esso e hanno guadagnato molti soldi.



