it.hideout-lastation.com
it.hideout-lastation.com
RulersGuides.js - Righelli e guide di stile Photoshop sul Web
Una delle cose migliori di Photoshop sono le linee guida facili da usare che possono essere estratte dai righelli. Queste guide possono rendere il processo di progettazione molto più semplice quando si tratta di posizionare un oggetto e ottenere l'equilibrio giusto.
Con nostra grande gioia, Mark Rolich ha implementato questa particolare funzionalità per l'uso sul Web. Ha creato RulersGuide.js basandosi sui righelli e le linee guida di Photoshop.
RulersGuide.js ha la possibilità di aggiungere un'interfaccia in stile guida di Photoshop su una pagina web . Le linee che sono state create possono essere salvate anche per uso futuro. Fornisce tre opzioni di utilizzo: una libreria javascript, un bookmarklet o un'estensione Chrome .
Il Javascript
RulersGuide.js richiede alcune altre dipendenze per funzionare bene. Poiché funziona tramite il trascinamento e il rilascio di linee nella pagina e richiede l'utilizzo di alcuni eventi, dovrai aggiungere Dragdrop.js (disponibile qui) ed Event.js (disponibile qui). Quindi, includi quelle dipendenze insieme all'origine RulersGuide.js (scarica qui) in questo modo:
Se non ti piace lo stile predefinito, puoi modificare il suo CSS in base ai tuoi gusti. Quindi, inizializza questi pacchetti con il seguente script:
Bookmarklet e Chrome Extension
Per praticità, puoi utilizzare questo strumento come bookmarklet o estensione di Chrome e aprirlo quando e dove vuoi.
Installazione di Bookmarklet
Per il bookmarklet, installalo come al solito. Poiché Internet Explorer a volte funziona in modo diverso, questo strumento lo consente differenziando il programma di installazione dei bookmarklet per gli utenti IE e Non-IE. Basta trascinare e rilasciare il link appropriato sotto alla barra dei bookmarklet.
- Bookmarklet non IE
- Bookmarklet di IE Users
Installazione dell'estensione di Chrome
Se sei un amante di Chrome, ti potrebbe piacere questa opzione. Sfortunatamente, RulersGuide non è ancora disponibile nel Chrome Webstore. L'unica scelta è installarla manualmente.
Innanzitutto, prendi il file di estensione qui. Il browser ti chiederà di confermare il file; basta premere continua. L'estensione non verrà installata automaticamente perché Chrome ha il suo protocollo di sicurezza per tenerti al sicuro.

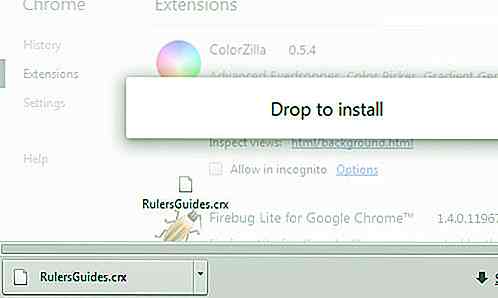
Aprilo selezionando Opzioni> Strumenti> Estensioni oppure apri una nuova scheda quindi copia e incolla chrome: // extensions nella barra degli indirizzi. Quindi, trascina il file RulersGuide.crx scaricato nella pagina di estensione come mostrato di seguito.

L'estensione è ora pronta.

Lavorare con RulersGuide
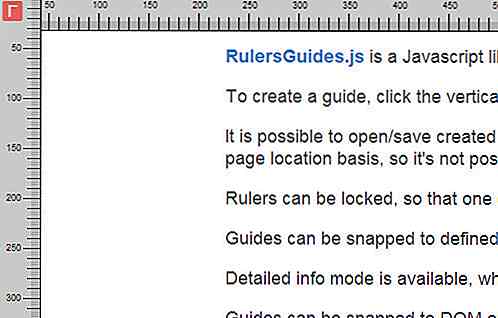
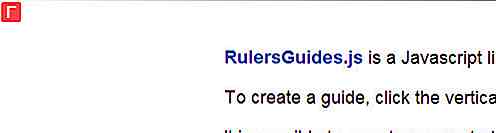
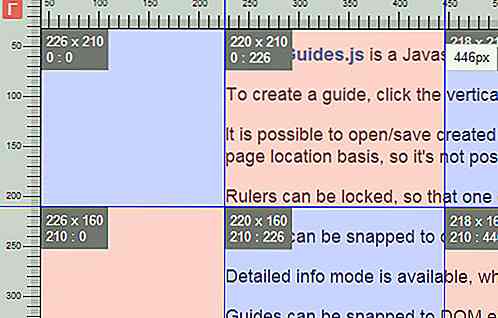
Come accennato, RulersGuide funziona esattamente come il righello e la linea guida di Photoshop. Quando attivi questo strumento, otterrai righelli nella parte superiore e sinistra del browser. Puoi estrarre alcune linee da quei governanti.

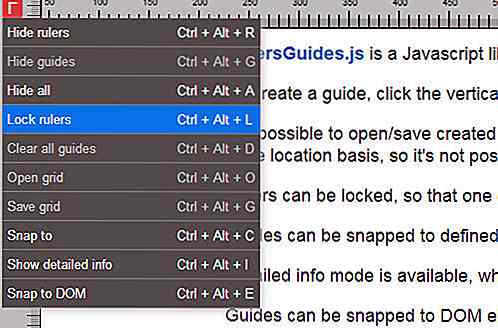
E nella parte in alto a sinistra della pagina, puoi ottenere più opzioni dal menu disponibile. Da questo menu, puoi personalizzare se vuoi che le linee vengano mostrate, salvate, bloccate e altro.

Impariamo a conoscere meglio le opzioni.
- L'opzione Nascondi è usata per nascondere sia i righelli che le guide come desideri. Anche quando i righelli sono nascosti, puoi ancora vedere l'opzione di menu.

- Se premi Sblocca, i righelli rimarranno visibili nella pagina mentre scorri. Cancella tutte le guide è utile quando vuoi cancellare tutte le guide che hai creato.
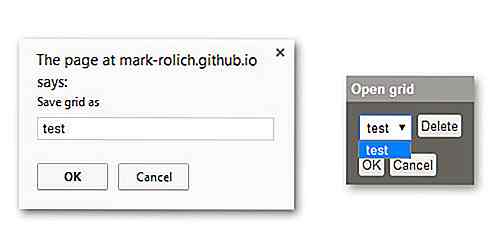
- L'opzione Salva griglia è usata per salvare la griglia che hai creato. La griglia verrà salvata in base alla posizione della pagina, quindi non è possibile utilizzare la stessa griglia su altre finestre / schede del browser. E come ci si aspetterebbe, l'opzione Open grid è di aprire le tue griglie salvate.

- Quando premi l' opzione Mostra informazioni dettagliate, la modalità informazioni dettagliate sarà abilitata. Può mostrarti la posizione e la dimensione delle regioni della griglia che crei e le eventuali modifiche apportate alla posizione della guida.

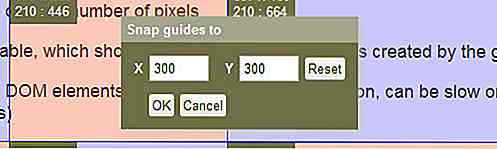
- L'ultimo è l' opzione di snap . Questo è quello che mi piace di RulersGuide. È possibile agganciare le guide all'elemento DOM o utilizzarlo con la dimensione dei pixel definita. Nota che l'opzione Snap to DOM è ancora nella sua fase sperimentale al momento della scrittura. Può rallentare o non rispondere su una pagina con molti elementi.

Conclusione
Sfortunatamente, c'è ancora un piccolo inconveniente. Non è possibile rimuovere una singola guida come in Photoshop. È possibile rimuovere solo tutte le guide e sxtart per crearle da zero. Tuttavia, se lavori spesso sui layout web sui browser, questo strumento fa al caso tuo.

5 miti sulla carriera che devono essere sballati
Sei un neo-laureato con gli occhi spalancati che cerca di diventare un membro produttivo della società? O forse sei qualcuno che ha fatto una scelta di carriera sbagliata e ora vuole ricominciare da capo? Sarà una corsa dura visto che sei limitato solo al tuo livello, alle tue abilità e al tuo livello di esperienza, giusto ?Sb
![Come mantenere i tuoi bambini al sicuro su uno smartphone [Infografica]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)
Come mantenere i tuoi bambini al sicuro su uno smartphone [Infografica]
Smartphone e tablet subiscono un brutto colpo quando si parla di utilizzo da parte dei bambini. Se hai mai visto un bambino incollato al loro iPad all'ora di cena invece di toccare il cibo, è facile capire perché. Ma qui su Hongkiat.com, consideriamo questi dispositivi come strumenti che ci aiutano a migliorare le nostre vite, anche a tenere i nostri figli al sicuro, e che siamo e dovremmo avere sempre il controllo.D