it.hideout-lastation.com
it.hideout-lastation.com
Spectral è un font che è interattivo e personalizzabile
Mentre i font sono disponibili in molte forme, la maggior parte, se non tutti, sono in genere di progettazione statica. Tuttavia, i caratteri potrebbero presto diventare molto più flessibili in quanto Google ha introdotto un nuovo tipo di carattere che è sia personalizzabile che interattivo, chiamato Spectral .
Sviluppato in collaborazione con Production Type e Prototypo, Spectral è il primo font parametrico di Google. È progettato tenendo in mente i principi del design reattivo. Il risultato è un font che è in grado di alterarsi per adattarsi al layout della pagina in cui si trova.
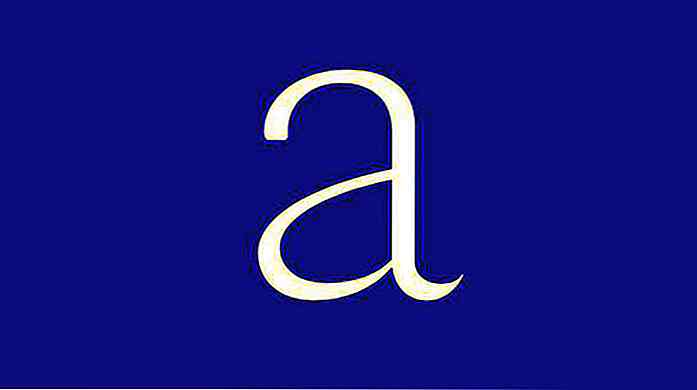
Font spettrale con spessore minimo
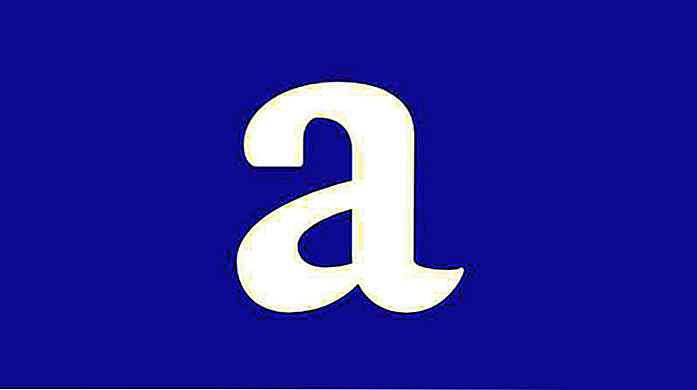
 Font spettrale con lo spessore massimo
Font spettrale con lo spessore massimo  Naturalmente, le spiegazioni tecniche non sono sufficienti per vendere le persone sul concetto di font parametrici, motivo per cui Google ha lanciato una pagina demo per il font che mostra cosa potrebbe fare. Come mostra la pagina dimostrativa, Spectral consentirebbe ai progettisti di armeggiare con una serie di aspetti del carattere, che vanno dall'apertura del carattere, fino alla curvatura del carattere.
Naturalmente, le spiegazioni tecniche non sono sufficienti per vendere le persone sul concetto di font parametrici, motivo per cui Google ha lanciato una pagina demo per il font che mostra cosa potrebbe fare. Come mostra la pagina dimostrativa, Spectral consentirebbe ai progettisti di armeggiare con una serie di aspetti del carattere, che vanno dall'apertura del carattere, fino alla curvatura del carattere.Differenze di apertura con il carattere Spettrale

La demo è riuscita a interessarti in Spectral? Se è così, ho delle buone notizie. Spectral è ora disponibile gratuitamente su Google Fonts, quindi puoi scaricarlo e utilizzarlo sul tuo computer, se lo desideri. Inoltre, Spectral è anche un font selezionabile in alcuni servizi di Google come Documenti, Fogli e Presentazioni .

100+ citazioni di ispirazione per i designer
Chiedi a cento designer di dirti che cos'è il design e otterrai forse 500 risposte diverse. Questo non perché la risposta sia soggettiva, ma invece, è perché la risposta è complessa . Eppure i designer sono designer, trovano il modo di trasmettere il messaggio. Un modo è attraverso l'uso di belle citazioni di ispirazione.In ap
![Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]
Abbiamo coperto il dimensionamento della scatola CSS3 in un precedente articolo. Il dimensionamento della scatola, con il valore di border-box, ci consente di mantenere la larghezza e l'altezza dell'elemento, indipendentemente dal riempimento e dal bordo aggiuntivi.Ciò semplifica la misurazione e la definizione della dimensione dell'elemento .