it.hideout-lastation.com
it.hideout-lastation.com
Insegna te CSS Flexbox con il gioco Flexbox Froggy
In passato abbiamo sorvolato il flexbox e le basi su come funziona. Ma in realtà l'applicazione di flexbox al tuo flusso di lavoro può essere difficile perché è un'aggiunta così complicata alle specifiche CSS.
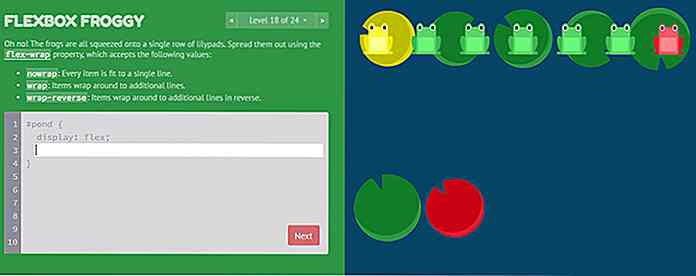
Con Flexbox Froggy puoi imparare tutte le basi della flexbox con un divertente gioco web che coinvolge rane e lilypads . So che sembra pazzesco ma questa è davvero una fantastica webapp.
 Si inizia al livello 1 e lentamente si fanno strada attraverso 24 livelli diversi insegnando i molti aspetti dell'orientamento della flexbox. I primi livelli iniziano facilmente chiedendo di allineare una o due rane lungo un singolo contenitore . Le prime lezioni includono anche suggerimenti e suggerimenti per aiutarti lungo la strada.
Si inizia al livello 1 e lentamente si fanno strada attraverso 24 livelli diversi insegnando i molti aspetti dell'orientamento della flexbox. I primi livelli iniziano facilmente chiedendo di allineare una o due rane lungo un singolo contenitore . Le prime lezioni includono anche suggerimenti e suggerimenti per aiutarti lungo la strada.Ma una volta superata la lezione 10, le cose si surriscaldano. Avrai bisogno di imparare come ri- organizzare gli oggetti all'interno di un contenitore, come organizzare il contenuto verticalmente e come creare spaziature equidistanti tra diverse file di contenuti diversi.
Le simpatiche rane possono attirarti, ma ti assicuro che si tratta di un gioco difficile.
Tuttavia, dai novizi completi agli sviluppatori Web più esperti, il gioco è fatto per tutti i livelli. Le prime lezioni sono un gioco da ragazzi e le lezioni successive possono lasciarti curvo sullo schermo con ciuffi di capelli al tuo fianco.
 Il codice sorgente completo del gioco è disponibile gratuitamente su GitHub in modo che tu possa scaricarlo e riprodurlo localmente, se lo desideri.
Il codice sorgente completo del gioco è disponibile gratuitamente su GitHub in modo che tu possa scaricarlo e riprodurlo localmente, se lo desideri.Inoltre, la webapp è multilingue che offre 20 lingue tra cui inglese, francese, tedesco, italiano, cinese, giapponese e russo (oltre a molti altri).
Devo ammettere che riorganizzare le rane non ti renderà immediatamente padrone della tecnologia. Ma queste lezioni hanno lo scopo di familiarizzare con la sintassi flexbox in modo che tu possa sentirti più a tuo agio a lavorare in scenari reali.
Se sei uno sviluppatore web di qualsiasi livello devi assolutamente verificare Flexbox Froggy. È completamente gratuito, abbastanza divertente da giocare e sorprendentemente educativo.

20 compresse (di concetto) innovative che desideriamo fossero reali
Sono passati 1, 6 anni dalla versione iniziale di Apple iPad e, nonostante le critiche, il dispositivo ha raggiunto un enorme successo nel mercato dei tablet. Ha così tanto successo fino a quando così tante grandi aziende si sono alzate per sfidare il suo regno progettando e pubblicando la propria versione di tablet.M

Crea bellissime particelle animate con questa libreria Javascript
Ci sono tonnellate di librerie gratuite di animazioni tutte con effetti e specialità diversi. Ma la nuova libreria Particles.js ha una direzione totalmente nuova creando particelle animate che si muovono in tempo reale su tutta la pagina.Questa libreria facile da usare è completamente gratuita e open-source su GitHub.