 it.hideout-lastation.com
it.hideout-lastation.com
Viaggia a basso costo con i servizi di condivisione del viaggio utilizzando Google Maps
Servizi di condivisione del giro come Uber, Lyft, Grab, Ola e gli altri hanno sicuramente rivoluzionato il modo in cui ci spostiamo. È più economico, più veloce, più conveniente e la parte migliore è che puoi prenotare un passaggio direttamente dal tuo cellulare.
Se la condivisione del ride è la tua preferita, sai che Google Maps ti aiuta a confrontare prezzi, posizioni e stima del tempo tra i numerosi servizi di guida in auto ?
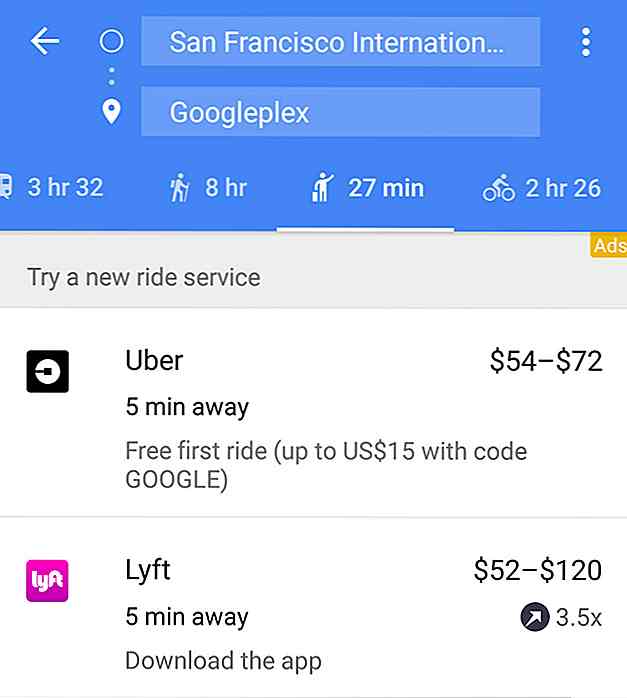
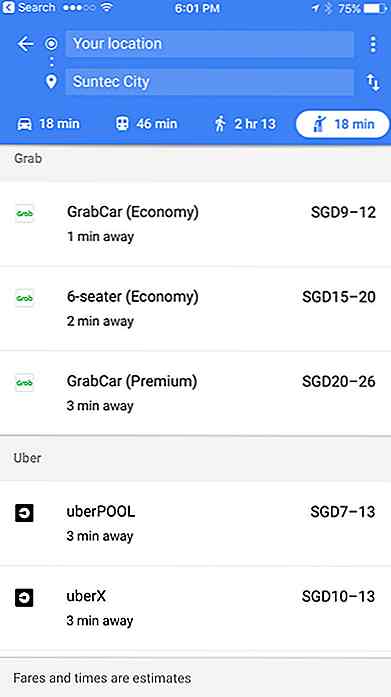
Proprio all'interno del tuo iOS o Android di Google Maps, c'è la scheda di condivisione del viaggio ed ecco cosa scoprirai:
- Dopo aver digitato la posizione e la destinazione correnti, ti verrà fornito un elenco di servizi di condivisione del viaggio disponibili vicino a te, completi di stima delle tariffe e dei tempi.
- Google Maps ti informerà inoltre se sono disponibili offerte speciali scontate. Riceverai inoltre una notifica se è in vigore un aumento del prezzo e il moltiplicatore.
- Sarai portato su App Store o Google Play se non hai ancora scaricato l'app.

La prossima volta prima di fare il pendolare o impegnarti in un servizio di condivisione del viaggio, provalo sicuramente. Potrebbe farti risparmiare solo un paio di dollari, ma chi si lamenterà?
 Punta del cappello: James Yeang
Punta del cappello: James Yeang

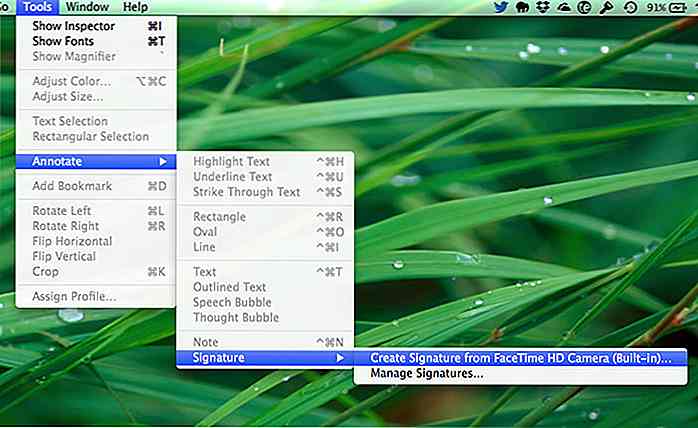
Come firmare documenti digitali con l'app di anteprima (OS X)
Per i liberi professionisti che lavorano in remoto, dover firmare un documento di persona può essere un problema. Invece di presentarsi in ufficio o incontrare il cliente, di solito, il documento ci viene inviato, lo stampiamo, lo firmiamo e poi lo scanneriamo con lo scanner che abbiamo in giro. Non hai uno scanner?

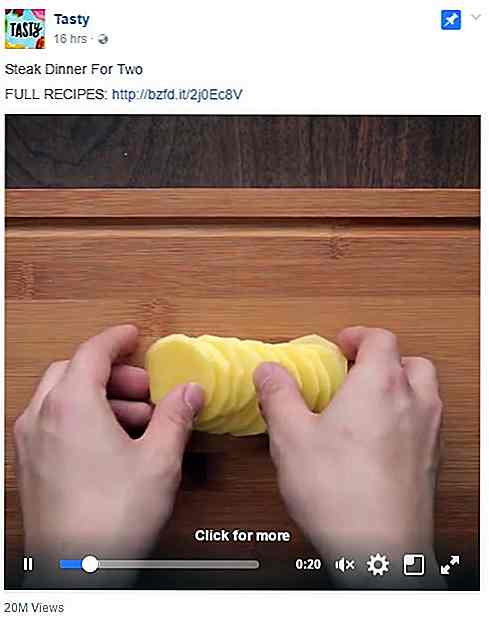
Facebook to roll Out "Mid-roll" annunci presto e condividerà le sue entrate con editori
Il servizio video di Facebook è pronto per fare il passo successivo, come le fonti del settore avrebbero riferito a Recode che il servizio di social media inizierà a testare un nuovo formato di annunci "mid-roll" per i video pubblicati su Facebook .Dal punto di vista dell'esecuzione, il formato di annunci "mid-roll" di Facebook consentirebbe agli editori di video di inserire annunci nei loro video clip che durano almeno 90 secondi .



![Come abilitare la trasformazione CSS in IE6-8 [Suggerimento rapido]](http://hideout-lastation.com/img/nophoto.jpg)