 it.hideout-lastation.com
it.hideout-lastation.com
Utilizzo di Kit Language in Windows e Linux
Nel post precedente, abbiamo discusso di Kit, un linguaggio di template HTML molto semplice. Se avessi seguito questo, dovresti scoprire che l'applicazione GUI che è in grado di compilare il Kit in formato HTML compatibile con il browser è Codekit.
Sfortunatamente, Codekit, è disponibile solo per OS X, al momento non esiste un'applicazione simile per Windows e Linux che supporti Kit.
Se stai lavorando su un computer Windows e Linux, ma vorresti usare Kit, puoi usare Grunt come alternativa. Grunt ha una vasta collezione di plugin, con il contributo di generosi sviluppatori in tutto il mondo - questo include il plugin per compilare il linguaggio Kit, grunt-codekit. Controlliamolo.
Nota: anche se il seguente suggerimento è principalmente finalizzato a mostrare agli utenti Windows e Linux un'alternativa a Codekit, l'utente OS X può anche usarlo.
Iniziare
In primo luogo, creeremo una directory per il nostro progetto. Lanciamo Terminal o Command Prompt e digita le seguenti linee di comando:
mkdir kit-grunt cd kit-grunt
Abbiamo creato una nuova directory chiamata kit-grunt ; la seconda linea ci consente di entrarci. Ma se hai precedentemente creato una directory di progetto, puoi saltare la prima riga e navigare immediatamente nella tua directory in Terminale con il comando cd .
All'interno della directory del progetto, creiamo una nuova cartella denominata kit in cui metteremo i file .kit . Digita questo comando qui sotto:
kit mkdir
Quindi installiamo sia Grunt che il plugin, con questi comandi. Nota che devi prima installare Node.js nel tuo sistema.
npm install grunt --save-dev npm installa grunt-codekit --save-dev
Una volta completato il processo, troverai una nuova cartella, node_modules, contenente i moduli che abbiamo installato.

Configurazione
Crea un nuovo file chiamato Gruntfile.js nella directory del progetto e inserisci il seguente codice. Questo codice è un Grunt Wrapper in cui registreremo, configureremo ed eseguiremo il task Grunt. Se stai usando il Testo sublime, puoi facilmente inserire questo codice usando i frammenti di Grunt.
module.exports = function (grunt) {grunt.initConfig ({}); } Quindi definiamo l'attività codekit all'interno di grunt.initConfig, in questo modo.
module.exports = function (grunt) {grunt.initConfig ({codekit: {your_target: {files: {'index.html': 'kit / index.kit', }}, }, }); } Questa configurazione compilerà index.kit in index.html. Per provare questo, possiamo aggiungere questo in index.kit.
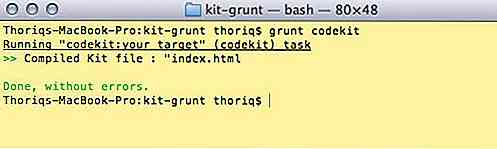
... ed esegui il grunt codekit in Terminal.

L'index.html è stato generato correttamente e, come puoi vedere di seguito, il valore della variabile viene applicato correttamente anche all'interno del tag di paragrafo.

Inclusione di file
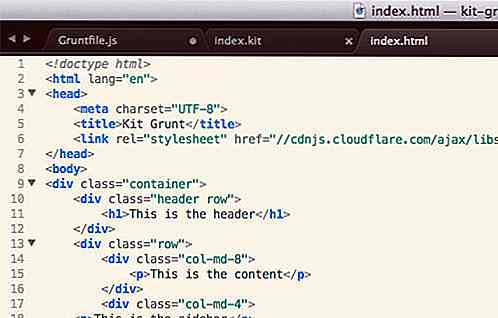
Come abbiamo menzionato nel nostro post precedente, possiamo includere / importare file in un file Kit. Dato che abbiamo header.kit, sidebar.kit e footer.kit (presumo che abbiamo aggiunto il contenuto corrispondente all'interno di questi file), possiamo includerli in index.kit, in questo modo.
Questa è l'intestazione
Questo è il contenuto
grunt codekit nuovo il comando grunt codekit in Terminal. E qui andiamo! Il contenuto di questi file è messo insieme in index.html. Bello!

Conclusione
Grunt è un'ottima alternativa a molti strumenti di sviluppo web, tra cui la compilazione del file Kit. Spero che questo suggerimento sia utile, in particolare per gli utenti Windows e Linux che vogliono mettere le mani sul linguaggio del Kit.

Designer e artisti hanno una lunga storia di sperimentazioni con il movimento, effetti e diversi tipi di illusioni con l'obiettivo di aggiungere un ulteriore livello al loro lavoro. Il movimento op art ha iniziato a utilizzare le illusioni ottiche negli anni '60 per dare l'impressione del movimento

Suggerimenti e trucchi avanzati per una migliore privacy e sicurezza online
Con i social network e un sacco di posti per trascorrere del tempo online è importante essere consapevoli delle misure di sicurezza che è possibile adottare e quali sono le insidie da evitare . Con la configurazione di riserva predefinita dei tuoi sistemi e browser, dovresti essere sicuro, ma se sei abbastanza sicuro dipende da quanto seriamente prendi la tua sicurezza e privacy online.La ne
![Come limitare il contenuto agli utenti registrati [WP Plugin Tutorial]](http://hideout-lastation.com/img/tech-design-tips/384/how-restrict-content-registered-users.jpg)


