it.hideout-lastation.com
it.hideout-lastation.com
Crea un portfolio Dribbble self-hosting con Dribbbox
Dribbble è un popolare sito web nella sfera del design in cui puoi condividere i tuoi progetti WIP, progetti, prototipi e persino omaggi. In cambio riceverai feedback e critiche da altri designer che è buono per portare il tuo design al livello successivo.
Se desideri personalizzare il modo in cui mostri il tuo portafoglio, puoi visualizzare gli scatti sotto il tuo dominio. Per aiutarti, puoi provare Dribbbox.
Dribbbox è una libreria che ci aiuta a visualizzare gli scatti di Dribbble sotto il nostro dominio, non ci sono problemi. Diamo un'occhiata a come puoi configurare Dribbbox per mostrare le tue opere d'arte.
Installazione di Dribbbox
Suppongo che tu abbia il tuo dominio e una configurazione del server; un hosting condiviso dovrebbe funzionare bene. Altrimenti, puoi eseguire un server locale se non ne hai uno. Se hai bisogno di istruzioni su come configurare un server locale con AMPPS, leggi qui.
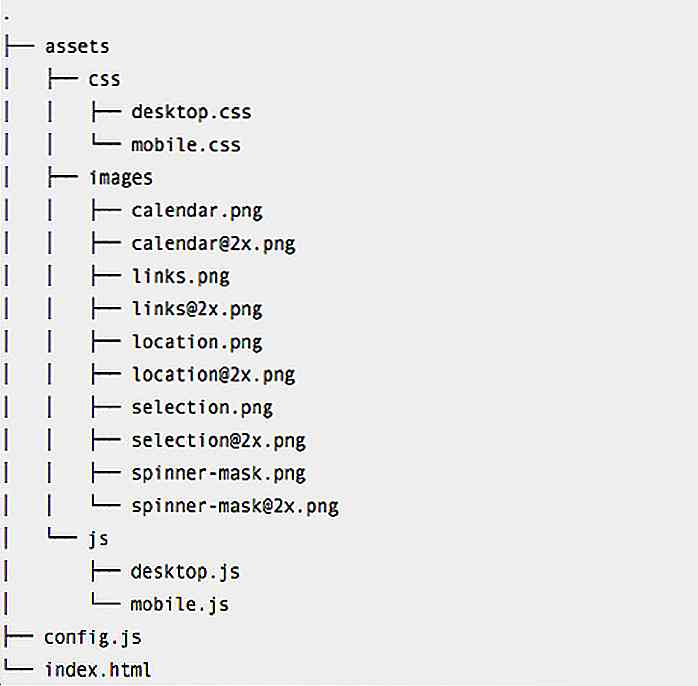
Scarica il pacchetto ZIP e carica il contenuto sul server. Includere index.html, config.js e la cartella delle risorse.
 Apri config.js e specifica lo username per recuperare il tuo portfolio da Dribbble.
Apri config.js e specifica lo username per recuperare il tuo portfolio da Dribbble.In questo caso, sto utilizzando il portfolio di Thoriq Firdaus per la demo. Ecco come recuperi il portfolio.
dribbbox.config = {dribbble_username: "tfirdaus", short_description: "Un designer di livello mondiale wanna-be.", email_address: "[email protected]"} Salvalo e aggiorna la pagina.
 È davvero così semplice, non è vero?
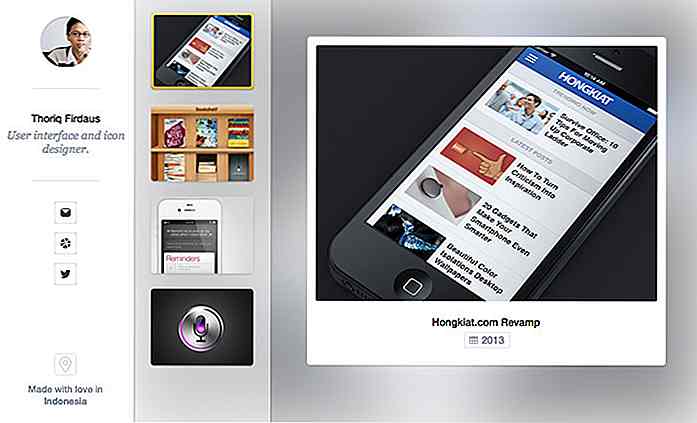
È davvero così semplice, non è vero?Il tuo portafoglio su Dribbbox
L'installazione è semplice. Hai tre colonne. I tuoi dati di contatto sono all'estrema sinistra in una barra laterale statica. I tuoi scatti Dribbble sono nella colonna centrale scorrevole, e sulla destra, è dove gli spettatori possono vedere il tuo progetto in piena vista, uno alla volta. La configurazione è perfetta solo come display, il che significa che il pubblico non sarà in grado di darti feedback come commenti o Mi piace. Non saranno nemmeno in grado di condividere il tuo lavoro.
Dribbbox è stato ottimizzato per la visualizzazione su dispositivi mobili. Quando il sito web viene visualizzato su dispositivi mobili, il layout e l'HTML dell'albero DOM verranno ricostruiti tramite mobile.js . Specifica la larghezza della finestra di visualizzazione di mobile.js nel file index.html .
(function () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(larghezza massima: 414px)"). corrisponde? "mobile": "desktop" ) + ".js" document.head.appendChild (s)}) () Conclusione
Dribbbox è una libreria utile per mostrare i tuoi scatti Dribbble sotto il tuo nome di dominio. È molto intuitivo lavorare anche se non conosci JavaScript; aggiungi semplicemente il tuo nome utente e (facoltativamente) il tuo indirizzo e-mail e sei pronto. Se non ti piace la presentazione predefinita, puoi personalizzare ulteriormente l'aspetto tramite CSS.
Altro su Hongkiat: ospita il tuo sito web statico in Dropbox con Pancake

5 strumenti per gestire il flusso di lavoro e la collaborazione online
I team di progettazione di successo richiedono molte cose: individui con competenze simili e set di competenze diverse, un project manager o team leader in grado di riunire tutto e un ambiente che incoraggia la collaborazione attiva .In assenza di una forte leadership, o di una mancanza di capacità di collaborare apertamente o liberamente, le possibilità di successo di una squadra possono essere indebolite, indipendentemente dalle competenze che vengono messe in campo.U

Presentazioni di Lightbox a schermo intero con Lightgallery.js
Qualsiasi sito di blog o portfolio di grandi dimensioni può beneficiare di una presentazione di lightbox modale . Questo può essere utile per mostrare le foto correlate o per permettere ai visitatori di sfogliare un portfolio di lavori (design, arte, fotografia).Con lightgallery.js, basta installare la libreria e lasciarla funzionare .