it.hideout-lastation.com
it.hideout-lastation.com
Sviluppatori: 10 strumenti UX / UI da avere nella tua casella degli strumenti
Esistono molti strumenti diversi che possono essere utilizzati per costruire prototipi. Alcuni sono naturalmente migliori di altri per una data situazione, e altri sono tra i migliori perché possono essere utilizzati in un'ampia varietà di situazioni. Se il tuo obiettivo è trovare uno strumento di prototipazione all'avanguardia per il tuo lavoro di progettazione, troverai quello che stavi cercando tra gli strumenti presentati qui.
Inoltre, sono inclusi diversi strumenti di prototipazione con funzionalità di test di usabilità, oltre a strumenti dedicati a questo tipo di test. Avere funzionalità di test di usabilità a portata di mano ti dà la possibilità di ridisegnare o perfezionare ulteriormente gli elementi dell'interfaccia utente. L'importanza dei test di usabilità è troppo spesso ignorata o fraintesa. In generale, dovresti:
- Assicurati che la tua ricerca includa la possibilità di test di usabilità.
- Assicurati che lo strumento selezionato sia compatibile con il prodotto finale: sito Web o app mobile o web.
- Assicurati di avere le capacità interattive di cui hai bisogno.
- Assicurati che lo strumento selezionato sia compatibile con le dimensioni del tuo progetto o della tua squadra.
InVision
Che tu sia un designer individuale o un membro di un piccolo team di progettazione, InVision è la piattaforma di prototipazione ideale da avere a tua disposizione. Non solo è il principale strumento di progettazione e collaborazione UX / UI sul mercato, le sue capacità di test di usabilità sono difficili da eguagliare.
Per team di grandi dimensioni, team interdipartimentali o progetti grandi e complessi, consultare InVision Enterprise Edition. Per progetti complessi che coinvolgono molte parti interessate, è naturalmente necessario disporre di soluzioni di collaborazione e prototipazione quasi perfette e la scelta di uno strumento di test di usabilità può essere fondamentale.
 L'Enterprise Edition è la soluzione perfetta. Puoi testare i tuoi prototipi direttamente sui dispositivi mobili dell'utente, senza limiti sul numero di test o utenti coinvolti. Dal momento che puoi catturare le loro voci e vedere i loro volti, ottieni una misura di usabilità qualitativa oltre a qualsiasi informazione quantitativa che stai cercando .
L'Enterprise Edition è la soluzione perfetta. Puoi testare i tuoi prototipi direttamente sui dispositivi mobili dell'utente, senza limiti sul numero di test o utenti coinvolti. Dal momento che puoi catturare le loro voci e vedere i loro volti, ottieni una misura di usabilità qualitativa oltre a qualsiasi informazione quantitativa che stai cercando .Con InVision non sono necessarie capacità di codifica e puoi creare gratuitamente il primo prototipo cliccabile ad alta fedeltà.
Proto.io
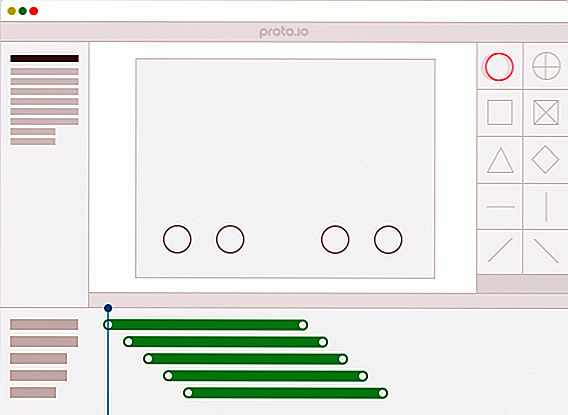
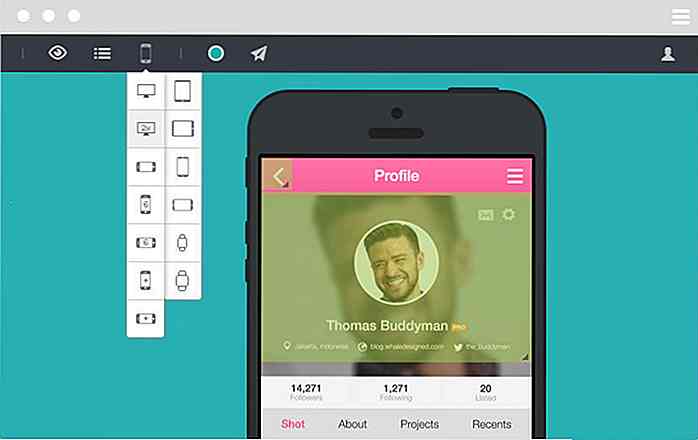
Proto.io farà un'ottima aggiunta al tuo kit di progettazione web se hai bisogno di uno strumento di prototipazione e collaborazione con il quale puoi realizzare prototipi ad alta fedeltà in brevissimo tempo . Con Proto.io puoi produrre prototipi interattivi, animati e ricchi di funzionalità senza codifica .
 Ci sono volte però, quando anche i migliori sforzi di progettazione hanno colpito alcuni ostacoli sulla strada a causa di interruzioni della comunicazione. Le funzionalità di collaborazione fornite con questo pacchetto semplicemente non consentono che ciò accada. Potete contare sulla consegna dei prototipi in tempo e, in modo così realistico, che i project manager e i clienti non saranno in grado di distinguerli dalla realtà.
Ci sono volte però, quando anche i migliori sforzi di progettazione hanno colpito alcuni ostacoli sulla strada a causa di interruzioni della comunicazione. Le funzionalità di collaborazione fornite con questo pacchetto semplicemente non consentono che ciò accada. Potete contare sulla consegna dei prototipi in tempo e, in modo così realistico, che i project manager e i clienti non saranno in grado di distinguerli dalla realtà.Gli elementi di design mobili nativi iOS e Android sono tuoi per l'utilizzo, oppure puoi importare i tuoi disegni . Ti piacerà ciò che Proto.io può fare per te e per i tuoi progetti di prototipazione di app mobili.
App Appsee Mobile App UX Analytics
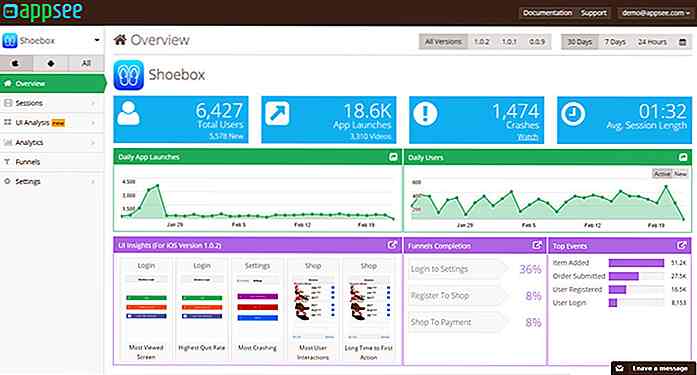
Con le sue potenti funzionalità di test di usabilità che sono pronte per essere utilizzate, Appsee Analytics per app mobili ti aiuterà a offrire la migliore esperienza utente per l'app, di volta in volta. "Ultimate" può essere difficile se non impossibile da ottenere, se il test di usabilità è mal condotto o non condotto affatto.
 I creatori di Appsee riconoscono il potere del feedback qualitativo degli utenti . Poiché gli umani si affidano così tanto alle informazioni visive, le registrazioni delle sessioni utente, quando combinate con i dati della heatmap tattile, forniscono ai progettisti un feedback inestimabile per modificare o perfezionare elementi dell'interfaccia utente o funzioni o funzioni UX .
I creatori di Appsee riconoscono il potere del feedback qualitativo degli utenti . Poiché gli umani si affidano così tanto alle informazioni visive, le registrazioni delle sessioni utente, quando combinate con i dati della heatmap tattile, forniscono ai progettisti un feedback inestimabile per modificare o perfezionare elementi dell'interfaccia utente o funzioni o funzioni UX .Pensa ad Appsee Mobile App Analytics come a una guida turistica che ti accompagna nel viaggio visivo degli utenti e indica le cose che sono di maggiore importanza. Questo è proprio ciò di cui parla Appsee e perché dovresti considerare di avere una tua copia.
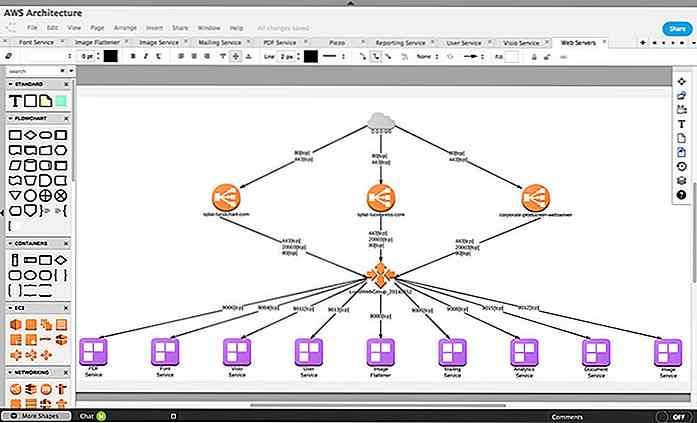
Lucidchart
Lucidchart è un'applicazione di disegno, diagrammi e wireframe basata su cloud per disegnare siti Web, tablet o telefoni. La sua ampia e completa libreria di elementi e forme di design moderno ti consente di costruire qualsiasi cosa da un wireframe o mockup, condividere informazioni o costruire una mappa mentale che ti guiderà attraverso un progetto complesso.
 Lucidchart offre un'ottima soluzione anche per i tuoi esercizi di flowcharting. Tra le molte utili funzioni vi sono la pagina principale e le funzionalità di scorciatoia da tastiera che, una volta messe in pratica, ti risparmiano la fatica di dover ripetere il lavoro passato.
Lucidchart offre un'ottima soluzione anche per i tuoi esercizi di flowcharting. Tra le molte utili funzioni vi sono la pagina principale e le funzionalità di scorciatoia da tastiera che, una volta messe in pratica, ti risparmiano la fatica di dover ripetere il lavoro passato.Pidoco
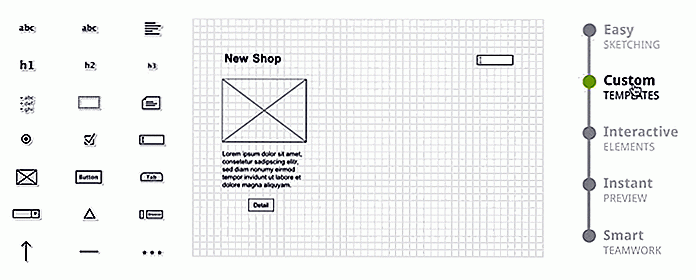
Non dovrebbe essere una sorpresa trovare Pidoco in questo elenco di strumenti UX / UI principali poiché è lo strumento di prototipazione scelto dai web designer in 50 paesi diversi. Pidoco è un'app Web estremamente facile da utilizzare con cui è possibile creare bellissimi wireframe o prototipi UX completamente interattivi.
 È possibile selezionare oltre 400 icone e elementi dell'interfaccia utente con cui lavorare e progettare funzionalità che includono interazioni click e touch, trascinare e rilasciare il caricamento dell'immagine, le transizioni dello schermo e il collegamento alla pagina, nonché le funzionalità di revisione automatica del browser e dei dispositivi mobili. La prototipazione non diventa molto più facile.
È possibile selezionare oltre 400 icone e elementi dell'interfaccia utente con cui lavorare e progettare funzionalità che includono interazioni click e touch, trascinare e rilasciare il caricamento dell'immagine, le transizioni dello schermo e il collegamento alla pagina, nonché le funzionalità di revisione automatica del browser e dei dispositivi mobili. La prototipazione non diventa molto più facile.PowerMockup
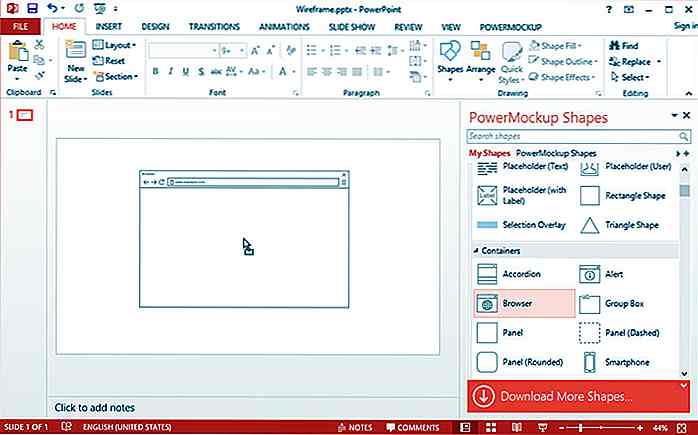
Se sei un utente PowerPoint dedicato o addirittura casuale, PowerMockup è la soluzione giusta per le tue esigenze di prototipazione. Ad esempio, per creare un wireframe, tutto ciò che devi fare è selezionare le icone e le forme appropriate che si trovano nella libreria PowerMockup e trascinarle e rilasciarle sulle diapositive di PowerPoint .
 Poi hai una presentazione PowerPoint che puoi usare per presentare il tuo prototipo interattivo animato . È anche possibile aggiungere le proprie forme e icone alla libreria in continua crescita di PowerMockup e condividerle con altri.
Poi hai una presentazione PowerPoint che puoi usare per presentare il tuo prototipo interattivo animato . È anche possibile aggiungere le proprie forme e icone alla libreria in continua crescita di PowerMockup e condividerle con altri.Notism
La collaborazione di progetto è ciò che la collaborazione di Notism fa meglio e lo fa meglio di tutti gli altri strumenti dello stesso tipo. Se lavori regolarmente su progetti in cui la comunicazione tra le parti interessate è di vitale importanza, questo è uno strumento di cui non dovresti fare a meno. Può essere di valore inestimabile avere a disposizione quando si lavora su progetti grandi e complessi o con grandi team.
 Notic Collaboration soddisfa anche un'esigenza vitale per progetti più piccoli in cui comunicazioni solide e feedback sono fondamentali per il successo. Tutto è condiviso tramite presentazioni video in tempo reale .
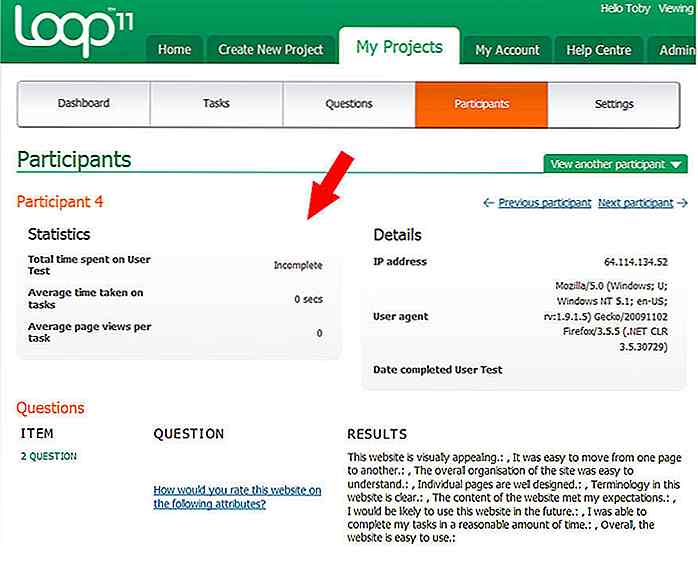
Notic Collaboration soddisfa anche un'esigenza vitale per progetti più piccoli in cui comunicazioni solide e feedback sono fondamentali per il successo. Tutto è condiviso tramite presentazioni video in tempo reale .Loop11
Loop11 appartiene alla tua casella degli strumenti se stai cercando di integrare i tuoi strumenti di progettazione con uno strumento di test di usabilità completamente dedicato . Esistono pochi strumenti di questo tipo in grado di fornire un feedback di progettazione utilizzabile più rapidamente, quando si eseguono test di usabilità UX sull'app o sui progetti di siti Web .
 Loop11 può lavorare con fino a 999 soggetti di test alla volta raccogliendo flussi di clicks, heatmap e dati di analisi del percorso . Questi risultati degli strumenti sono presentati in un ciclo di feedback continuo. Non è più necessario evitare test di usabilità importanti per paura che sia troppo complicato o che implichi troppo lavoro.
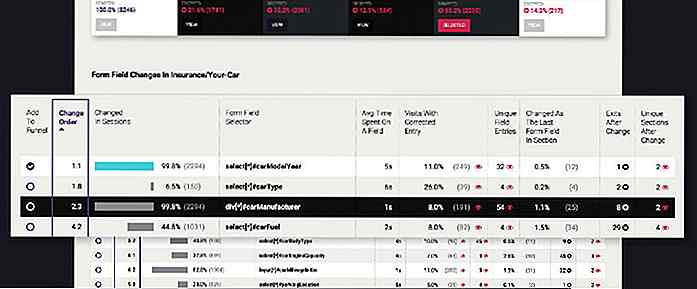
Loop11 può lavorare con fino a 999 soggetti di test alla volta raccogliendo flussi di clicks, heatmap e dati di analisi del percorso . Questi risultati degli strumenti sono presentati in un ciclo di feedback continuo. Non è più necessario evitare test di usabilità importanti per paura che sia troppo complicato o che implichi troppo lavoro.UseItBetter
Forms Analytics di UseItBetter si concentra su una piccola funzionalità del tuo prodotto web, ma una funzionalità che, se difettosa, può creare problemi per i tuoi utenti, e persino disattivarne alcuni.
 Quello che fa questo strumento ti permette di indagare sui problemi associati ai moduli e ai campi del modulo . Se hai mai provato a compilare un modulo online e hai riscontrato dei problemi mentre lo facevi, rinunciando al compito e lasciando il sito, il problema che hai riscontrato è ciò che si riferisce a Forms Analytics. Se i moduli sono elementi UX importanti per il tuo sito web o azienda, tieni questo strumento a portata di mano.
Quello che fa questo strumento ti permette di indagare sui problemi associati ai moduli e ai campi del modulo . Se hai mai provato a compilare un modulo online e hai riscontrato dei problemi mentre lo facevi, rinunciando al compito e lasciando il sito, il problema che hai riscontrato è ciò che si riferisce a Forms Analytics. Se i moduli sono elementi UX importanti per il tuo sito web o azienda, tieni questo strumento a portata di mano.Patternry
Patternry è lo strumento ideale per archiviare le informazioni di progettazione, inclusi tutto, dai modelli e le guide di stile, agli elementi di progettazione e agli elementi costitutivi di cui prevedi di avere un bisogno futuro.
 Inutile dire che la possibilità di salvare e riutilizzare preziose informazioni di progettazione può farti risparmiare un sacco di tempo, oltre a rendere più facile condividere le tue idee e le tue idee di progettazione con gli altri. Patternry è uno strumento di produttività con una differenza. Ti aiuterà a evitare un sacco di lavoro ripetitivo.
Inutile dire che la possibilità di salvare e riutilizzare preziose informazioni di progettazione può farti risparmiare un sacco di tempo, oltre a rendere più facile condividere le tue idee e le tue idee di progettazione con gli altri. Patternry è uno strumento di produttività con una differenza. Ti aiuterà a evitare un sacco di lavoro ripetitivo.Pensieri finali
Che tu abbia bisogno di uno strumento di prototipazione solido, di uno con caratteristiche di collaborazione superiori o di uno che abbia la capacità di test di usabilità che stai cercando, lo troverai qui.
In questo elenco abbiamo già diversi strumenti speciali, strumenti di test di usabilità, una libreria online per salvare e riutilizzare il lavoro di progettazione e uno strumento per la creazione di diagrammi che può fare molto di più che creare diagrammi di flusso. Qualunque strumento o strumento tu scelga, sei in buone mani.

Tingle.js - Uno script di finestra modale Vanilla JS gratuito per i minimalisti
Le finestre modali hanno rapidamente sostituito la finestra di avviso del browser predefinita. Modali ben progettati sono più compatibili con una grande esperienza utente e le finestre modali sono dotate di molti effetti e disegni personalizzati .È possibile costruire pure modali CSS, ma questi spesso mancano di un certo je ne sais quoi che troverete negli script alimentati da JS.E

5 app Android gratuite per riunioni e presentazioni più produttive - Best Of
Le riunioni potrebbero non essere sempre produttive, ma sono mali essenziali che mantengono gli ingranaggi in ufficio oliati e senza intoppi. Se hai bisogno di aiuto per creare una riunione o una presentazione più organizzata, efficace ed efficiente, allora questo post sarà di aiuto.Oggi abbiamo per te 5 fantastiche app per Android che possono aiutarti con la collaborazione, mantenendo tutti sulla stessa pagina, condividendo file e documenti importanti oltre a conferenze via web.