it.hideout-lastation.com
it.hideout-lastation.com
Come creare un'interfaccia utente di Switch utilizzando la maschera CSS
Nell'elaborazione delle immagini, il mascheramento è una tecnica che consente di nascondere un'immagine con un'altra. Una maschera viene utilizzata per rendere trasparente una parte di un'immagine. È possibile eseguire il mascheramento utilizzando i CSS con l'aiuto delle proprietà di mascheramento.
Nel post di oggi creeremo un'immagine mascherata utilizzando due immagini PNG e tecniche di mascheramento CSS e consentiremo agli utenti di gestire i due stati dell'immagine ( giorno e notte ) con l'aiuto dell'interfaccia utente di uno switch.
A causa di alcuni problemi di compatibilità del browser, non tutte le proprietà di mascheramento sono supportate in ogni browser (a partire da giugno 2016). Mostrerò due tecniche per l'aggiunta di maschere, una per i browser basati su Webkit e una per Firefox. I primi due passaggi di questo tutorial in tre passaggi sono gli stessi per tutti i browser, ma il terzo passaggio presenterà una differenza.
Passaggio 1. Creare un interruttore di base
Poiché un interruttore tipico ha due stati con solo uno abilitato alla volta, è possibile utilizzare un gruppo di pulsanti di opzione di due per creare i componenti di lavoro dello switch. Posiziona ciascun pulsante di opzione all'estremità sinistra e destra dell'elemento principale.
I gruppi di pulsanti radio vengono creati assegnando a ciascun pulsante di opzione lo stesso attributo del name . In un gruppo di pulsanti di opzione, è possibile selezionare un solo pulsante di opzione alla volta.
Iniziamo con il seguente HTML e CSS:
HTML
CSS
Nel CSS qui sotto, ho usato il posizionamento assoluto per posizionare i pulsanti di opzione sullo schermo esattamente dove voglio.
#outerWrapper {width: 450px; altezza: 90 px; imbottitura: 10px; margine: 100px auto 0 auto; border-radius: 55px; box-shadow: 0 0 10px 6px #EAEBED; sfondo: #fff; } #innerWrapper {height: 100%; border-radius: 45px; overflow: hidden; position: relative; } .radio {width: 90px; height: 100%; position: absolute; margin: 0; opacità: 0; } #rightRadio {right: 0; } .radio: not (: checked) {cursor: pointer; } Ho aggiunto l' opacity:0 regola alla classe .radio per nascondere i pulsanti di .radio . L'ultima regola nel blocco di codice sottostante, cursor: pointer; mostra il cursore puntatore per il pulsante di opzione deselezionato, in modo che gli utenti sappiano quale pulsante fare clic per alternare lo stato dell'interruttore.
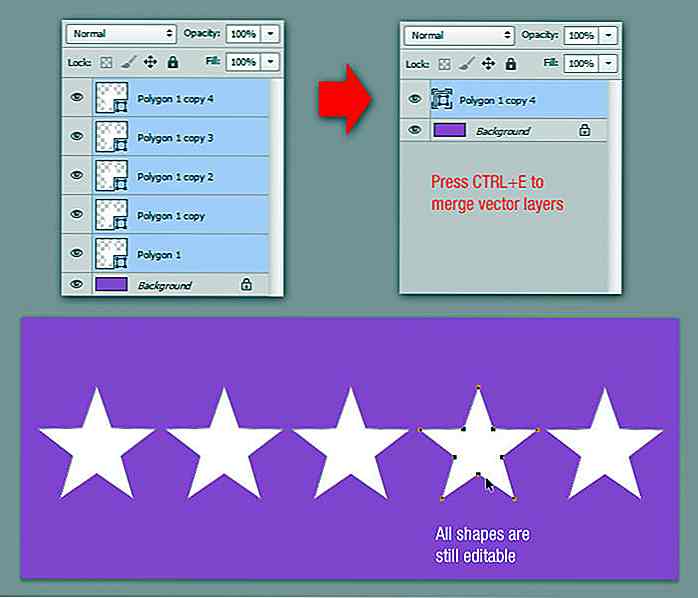
 Passaggio 2. Aggiungi pelli allo switch
Passaggio 2. Aggiungi pelli allo switch In questo passaggio, ne aggiungeremo due
Sto usando "Day" e "Night" come i due stati dell'interruttore, ispirati a un Dribbble girato da Minh Killy Le.

HTML
CSS
#daySkin {background-image: url ('day.png'); } #nightSkin {background-image: url ('night.png'); } .skin {width: 100%; altezza: 100%; pointer-events: none; posizione: assoluta; margine: 0; } Gli pointer-events: none; la regola viene aggiunta agli skin in modo che gli eventi click sullo switch possano passare attraverso di essi e raggiungere i pulsanti di opzione .
Con la proprietà CSS degli eventi puntatore è possibile impostare le circostanze in base alle quali un elemento grafico può essere indirizzato dagli eventi del mouse .
In alternativa al codice sopra, due
 Passaggio 3a. Aggiungi maschera (versione Webkit)
Passaggio 3a. Aggiungi maschera (versione Webkit) Per Chrome e altri browser basati su Webkit, userò la proprietà CSS mask-image, che - come dalla scrittura di questo post - funziona solo con il prefisso -webkit nei browser Webkit. La proprietà mask-image consente di specificare l'immagine da utilizzare come maschera .
In generale, ci sono due tipi di mascheramento: luminanza e alfa .
- Nel mascheramento della luminanza, la parte scura dell'immagine maschera nasconde l'immagine mascherata: più una parte è scura nell'immagine maschera, più è nascosta quella porzione nell'immagine mascherata.
- Nel mascheramento alfa, la parte trasparente dell'immagine maschera nasconde l'immagine mascherata: più una porzione è trasparente nell'immagine maschera, più nascosta è la parte dell'immagine mascherata.
In Chrome (dalla versione 51.0.2704.103, Win10), alfa sembra funzionare al momento.
In CSS, alpha e luminance sono i valori della proprietà di mask-type .
Ecco il CSS che aggiunge una maschera alle immagini di sfondo nei browser Webkit:
CSS
#nightSkin {background-image: url ('night.png'); maschera-tipo: alfa; / * cerchio trasparente con porzione rimanente opaca * / -webkit-maschera-immagine: gradiente radiale (cerchio a 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Quando skin giorno selezionato * / #leftRadio: checked ~ # nightSkin {mask-type: alpha; / * cerchio opaco con porzione rimanente trasparente * / -webkit-maschera-immagine: gradiente radiale (cerchio a 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } Ho usato la proprietà -webkit-mask-image per creare l'immagine maschera iniziale. Il suo valore utilizza la funzione CSS a radial-gradient() utilizzata per creare un'immagine da una forma predefinita, un gradiente radiale e il centro del gradiente.
Per la pelle della notte, ho creato un cerchio trasparente e ho reso opaca la parte restante del contenitore. Per la pelle del giorno, ho fatto il contrario: creato un cerchio opaco con la funzione radial-gradient() e reso trasparente la parte rimanente.
Sebbene non sia ancora supportato nei browser Webkit, ho aggiunto la proprietà mask-type al CSS per riferimento futuro.

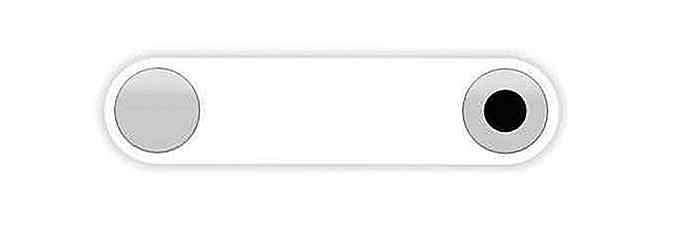
Come puoi vedere sopra, il bordo del cerchio non è molto liscio. Per nascondere i bordi irregolari, aggiungere a
HTML
CSS
#switchBtnOutline {width: 90px; height: 100%; border-radius: 45px; box-shadow: 0 0 2px 2px grigio, 0 0 10px grigio; puntatore-eventi: nessuno; position: absolute; margin: 0; } / * Posiziona #switchBtnOutline all'estremità destra quando è selezionato skin day * / #leftRadio: checked ~ # switchBtnOutline {right: 0; }  Passaggio 3b. Aggiungi maschera (versione per Firefox)
Passaggio 3b. Aggiungi maschera (versione per Firefox) La proprietà CSS mask-image è in realtà una proprietà longhand ed è parte della mask proprietà shorthand che consente di specificare l'immagine da utilizzare come maschera. Mentre mask-image non è ancora supportato in Firefox, mask is.
Sebbene la proprietà mask debba accettare un'immagine creata con la funzione CSS radial-gradient() come valore, proprio come ha fatto la proprietà mask-image, non c'è ancora un supporto per quello in Firefox.
Quindi, invece di un'immagine radial-gradient(), usiamo un'immagine SVG come immagine della maschera con la luminance tipo di maschera.
L'immagine SVG sopra sembra una combinazione di un rettangolo bianco e un cerchio nero . Aggiungi questo e un altro con un rettangolo nero e un cerchio bianco come maschere del codice HTML che abbiamo usato nella versione Webkit.
 HTML
HTMLSostituisci (o #nightSkin con) il codice CSS per #nightSkin abbiamo usato nella versione Webkit con il seguente codice. E hai finito.
Ora abbiamo due diverse immagini di maschera (gradiente CSS e SVG), due diversi tipi di maschera (Alfa e Luminanza) e sia il supporto per Webkit che Firefox.
CSS
#nightSkin {background-image: url ('night.png'); tipo di maschera: luminanza; Maschera: url (#leftSwitchMask); } #leftRadio: checked ~ # nightSkin {mask-type: luminance; Maschera: url (#rightSwitchMask); } Guarda la demo
- dimostrazione
- Scarica fonte

Come creare un design minimale TRON - Photoshop Tutorial
TRON è sicuramente uno dei film del sogno che diventa realtà. La tuta ei veicoli sono perfettamente lucidi, motivo per cui i tentativi di assemblare oggetti che replicano strumenti in TRON stanno emergendo su Internet. Per quanto riguarda i designer, con i clic e i trucchi giusti con Photoshop, una finzione TRON non ha bisogno di essere difficile.O

Come creare animazioni e transizioni con l'interfaccia utente di Motion
Le animazioni e le transizioni consentono ai progettisti di visualizzare i cambiamenti e differenziare i contenuti. Le animazioni e le transizioni sono effetti in movimento che aiutano gli utenti a riconoscere quando qualcosa cambia nel sito, ad esempio fanno clic su un pulsante e una nuova informazione appare sullo schermo