it.hideout-lastation.com
it.hideout-lastation.com
Come affrontare gli effetti collaterali di Mobilegeddon
Il tuo sito è riuscito a sopravvivere al recente Mobilegeddon? Se non ne hai nemmeno sentito parlare, non farti prendere dal panico, dopotutto sei ancora vivo. Mobilegeddon è iniziato il 21 aprile 2015, quando Google ha lanciato un nuovo aggiornamento dell'algoritmo di ricerca che ha aggiunto un nuovo segnale di classificazione che dà la priorità ai siti Web ottimizzati per i dispositivi mobili.
Poco dopo il suo annuncio ufficiale, l'aggiornamento ha ottenuto il soprannome di Mobilegeddon, che è un portmanteau di "mobile" e "Armageddon" in quanto il nuovo algoritmo avrebbe dovuto causare un grande tumulto nel panorama del ranking delle pagine.
Un sito può essere definito ottimizzato per dispositivi mobili se il suo contenuto viene visualizzato correttamente su dispositivi palmari . Introducendolo come una nuova priorità nei ranking dei motori di ricerca, Google si adegua all'ultima tendenza che mostra sempre più persone che utilizzano il cellulare come dispositivo principale per accedere a Internet. Google ha recentemente confermato ufficialmente che, più ricerche su Google avvengono sui dispositivi mobili che su computer in 10 paesi tra cui Stati Uniti e Giappone.
Gli effetti del nuovo algoritmo
Qualche giorno dopo il cambiamento, apparvero articoli su Internet che sostenevano che Mobilegeddon non era poi così importante. Tuttavia, un algoritmo intelligente ha bisogno di tempo per entrare in vigore, ed è per questo che quattro mesi lungo la strada, ora possiamo vedere quanto è davvero grande un accordo con Mobilegeddon di Google.
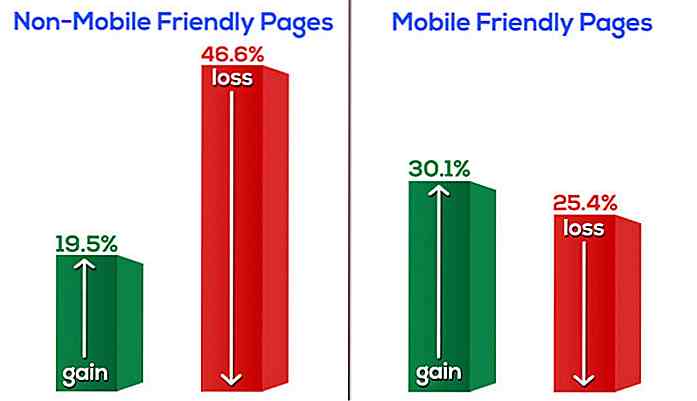
Secondo la ricerca dell'agenzia di marketing digitale Stone Temple Consulting durante il primo mese della nuova versione dell'algoritmo, quasi la metà delle pagine non ottimizzate per dispositivi mobili sono cadute nelle classifiche dei motori di ricerca . Di seguito puoi dare un'occhiata alla conclusione dello studio che ha misurato l'impatto del nuovo fattore di ranking sul SEO dei primi 10 risultati delle query di test .
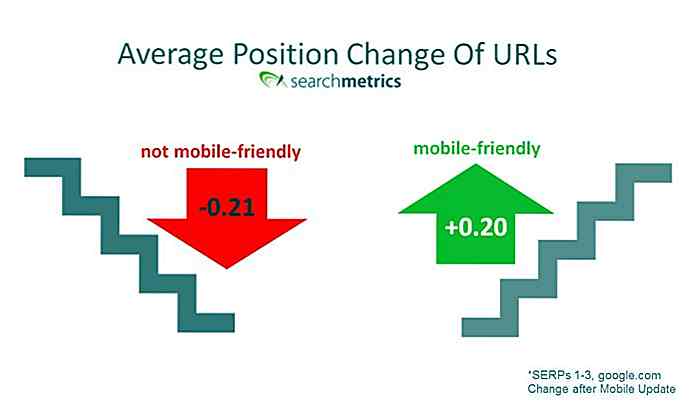
 Altre società con interessi commerciali nei settori dei motori di ricerca come Adobe, Searchmetrics e s360 Consulting hanno condotto anche analisi che hanno restituito risultati abbastanza simili.
Altre società con interessi commerciali nei settori dei motori di ricerca come Adobe, Searchmetrics e s360 Consulting hanno condotto anche analisi che hanno restituito risultati abbastanza simili. I dirigenti di Google avevano già anticipato il significato dell'aggiornamento ben prima del suo lancio a marzo 2015, quando alla SMX Munich Search Marketing Conference dichiararono che l'imminente algoritmo mobile-friendly avrebbe avuto un impatto su più siti rispetto ai loro algoritmi Panda e Penguin . Anche se ci sono ancora dibattiti sul fatto che il nuovo cambiamento sia significativo quanto Panda o Penguin, guardando indietro, le aspettative di Google si sono dimostrate corrette.
I dirigenti di Google avevano già anticipato il significato dell'aggiornamento ben prima del suo lancio a marzo 2015, quando alla SMX Munich Search Marketing Conference dichiararono che l'imminente algoritmo mobile-friendly avrebbe avuto un impatto su più siti rispetto ai loro algoritmi Panda e Penguin . Anche se ci sono ancora dibattiti sul fatto che il nuovo cambiamento sia significativo quanto Panda o Penguin, guardando indietro, le aspettative di Google si sono dimostrate corrette.Punto di vista dello Smart Designer
La facilità di utilizzo dei dispositivi mobili non è importante solo a causa del buon posizionamento nei motori di ricerca. Una buona posizione aumenta il numero di visitatori e, di conseguenza, il tasso di conversione e le entrate, ma c'è qualcosa in più che può suscitare l'interesse di un designer intelligente?
Dietro a tutti i vantaggi sopra elencati, la facilità di utilizzo migliora notevolmente anche l'esperienza dell'utente . Il concetto di una UX migliore è anche al centro del principio del design mobile-first.
Quando i designer progettano prima per lo schermo mobile e il desktop arriva solo dopo, hanno bisogno di dare priorità ai contenuti, omettere fluff superfluo e concentrarsi sulle funzionalità di base . Questo approccio si traduce in una migliore UX non solo per gli utenti mobili, ma anche nella versione desktop che sarà meglio strutturata e più facile da usare.
 Se le tabelle di ranking dei motori di ricerca non ispirano la tua creatività, prendi invece il seguente approccio. Dietro il nuovo aggiornamento ottimizzato per i dispositivi mobili di Google c'è un forte sforzo per migliorare l'esperienza utente del web, quindi come designer non devi concentrarti su altro che crearne uno straordinario .
Se le tabelle di ranking dei motori di ricerca non ispirano la tua creatività, prendi invece il seguente approccio. Dietro il nuovo aggiornamento ottimizzato per i dispositivi mobili di Google c'è un forte sforzo per migliorare l'esperienza utente del web, quindi come designer non devi concentrarti su altro che crearne uno straordinario .C'è una semplice regola generale da seguire se, impigliato in noiosi rapporti SEO, ti capita di perdere la motivazione è che tutto ciò che migliora UX migliora anche la SEO . Se vuoi essere un designer saggio per SEO, il meglio che puoi fare è diventare un designer che crea pagine web con una UX che oscilla.
Metti alla prova i tuoi siti
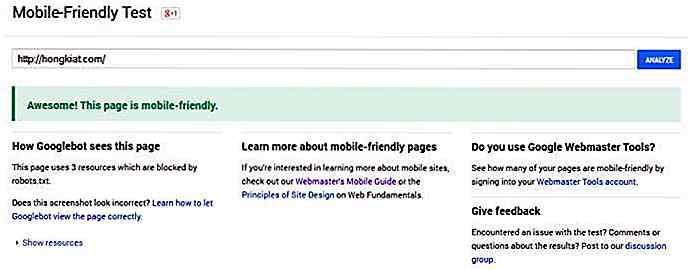
Per ottenere questa soluzione UX, per prima cosa devi testare la facilità di utilizzo dei tuoi siti sui dispositivi mobili. Puoi valutare facilmente il modo in cui i tuoi siti soddisfano i nuovi requisiti eseguendo il test di Google Mobile-Friendly.
 Se desideri un'analisi più dettagliata, puoi verificare se sono presenti errori di usabilità su dispositivi mobili sul tuo sito con l'aiuto del rapporto sull'usabilità dei dispositivi mobili di Google. Per utilizzare questo pratico strumento devi accedere al tuo account Google Webmaster (puoi crearne uno qui se non ne hai ancora uno).
Se desideri un'analisi più dettagliata, puoi verificare se sono presenti errori di usabilità su dispositivi mobili sul tuo sito con l'aiuto del rapporto sull'usabilità dei dispositivi mobili di Google. Per utilizzare questo pratico strumento devi accedere al tuo account Google Webmaster (puoi crearne uno qui se non ne hai ancora uno).È importante controllare tutte le varianti del sito che hai aggiunto al tuo account Google Webmaster in quanto possono esserci differenze minori tra di loro: se hai aggiunto il tuo sito con e senza il sottodominio www, o con e senza il protocollo HTTPS, dovrai controllare entrambi .
Suggerimenti di progettazione per un sito ottimizzato per i dispositivi mobili
Ci sono alcune cose che puoi fare per creare un sito ottimizzato per i dispositivi mobili:
1. Rendi il tuo sito reattivo
Il design reattivo è la soluzione più comoda se si desidera ottenere risultati rapidi. È particolarmente utile per quelli di voi che utilizzano sistemi di gestione dei contenuti come WordPress, Drupal, Joomla, ecc. Tutto ciò che dovete fare è trovare e installare un modello di sito reattivo .
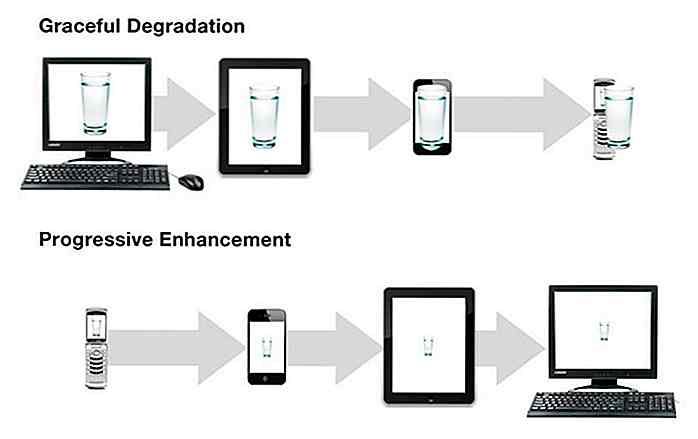
I siti reattivi si adattano dinamicamente (rispondono) alle viewport di diversi dispositivi come telefoni cellulari, tablet, notebook, monitor desktop, ecc. Il design responsivo serve lo stesso HTML per tutti i dispositivi e aggiunge diverse regole di stile ai file CSS per determinare il layout appropriato che cambia in base alle dimensioni dello schermo e all'orientamento del dispositivo.
2. Utilizzare un tema secondario per dispositivi mobili
Ci sono molti casi in cui non puoi permetterti un design completamente nuovo del sito, cosa che può accadere anche quando lavori per un cliente testardo. Quando ti trovi in una situazione del genere, un design mobile secondario può essere una buona soluzione .
I temi mobili secondari sono l'alternativa del design reattivo. In questo caso il tuo sito Web avrà due versioni: una per desktop, una per utenti mobili. Questa soluzione significa anche avere URL separati per il desktop e le versioni mobili come www.anything.com e m.anything.com .
Se hai un sito WordPress, ci sono alcuni interessanti plugin che rilevano se l'utente proviene da un browser mobile e se sì caricano un tema mobile secondario . Se sei interessato a questa soluzione, vale la pena dare un'occhiata a tutti i plug-in Any Mobile Theme Switcher, WP Mobile Edition o WPtouch Mobile.
3. Rendi la tua app Android indicizzabile
Sai che se i tuoi visitatori mobili hanno la tua app Android installata sui loro telefoni e inseriscono una query di ricerca nella barra di ricerca di Google, il motore di ricerca restituisce anche i risultati dei contenuti della tua app?
Per abilitare questa funzione, devi rendere la tua app indicizzabile aggiungendo il supporto per l'indicizzazione delle app . In questo modo puoi aumentare il ranking dei motori di ricerca per cellulari del tuo sito. Leggi la guida di Google su come impostare l'indicizzazione delle app. Se non hai ancora un'applicazione per Android, forse è il momento giusto per pensare a crearne una.
4. Know How Design per il mobile
Sui dispositivi mobili, le persone consumano i contenuti in modo diverso. Di solito hanno meno tempo e su schermi più piccoli è più difficile scansionare il contenuto . Per questo motivo, la tipografia e la spaziatura conta più che altrove.
Se vuoi mantenere i tuoi visitatori sul tuo schermo mobile con contenuti accattivanti, vale la pena di pensare a scrivere titoli più brevi e paragrafi più brevi e utilizzare più sottotitoli . È anche una buona idea lasciare più spazio tra i collegamenti in modo che gli utenti possano toccarli facilmente .
Infine, non dimenticare la cosa più importante: scegli i caratteri leggibili . Se si mantengono i caratteri tipografici semplici, difficilmente si può sbagliare. La scelta della giusta dimensione del carattere richiede anche alcune considerazioni importanti: la regola generale consiste nell'usare 30-40 caratteri per riga per i dispositivi mobili .
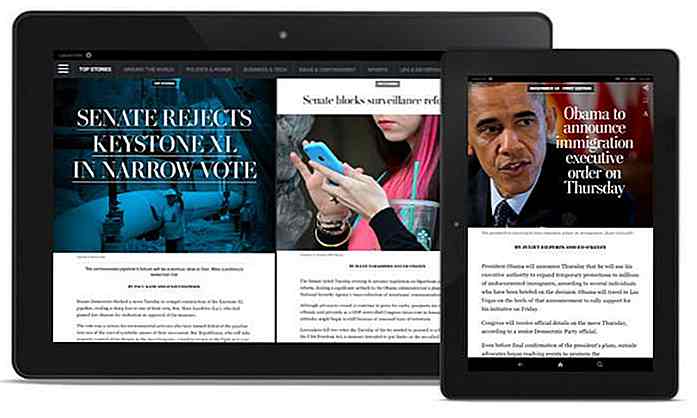
Se volete vedere un buon esempio, date un'occhiata al design delle app e del sito Web di The Washington Post per dispositivi mobili.


Crea facilmente layout moderni con Gridlex CSS Grid System
Lo sviluppo del frontend è migliorato radicalmente con l'introduzione della flexbox CSS . Ciò rende molto più semplice la creazione di griglie e colonne che si spostano naturalmente per i layout reattivi.Invece di codificare da zero la propria griglia di Flexbox, è molto più semplice utilizzare uno strumento come Gridlex . Que

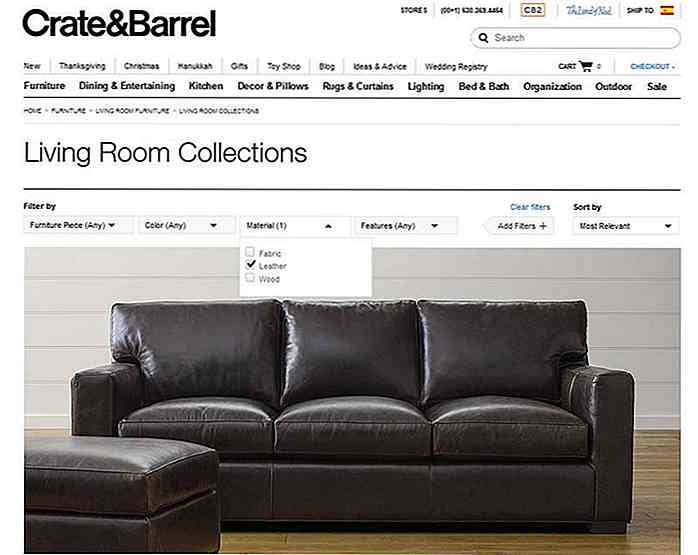
10 Suggerimenti di E-Commerce UX per ottimizzare la navigazione filtrata
La navigazione filtrata è una funzionalità di sito Web popolare che in questi giorni viene abitualmente utilizzata nei siti di e-Commerce . Serve allo scopo di aiutare i clienti a trovare il prodotto che stanno cercando in grandi set di dati .Pensa ai filtri che puoi impostare per una ricerca di prodotto su eBay o Amazon, come la categoria, il materiale o la marca di un prodotto.S