it.hideout-lastation.com
it.hideout-lastation.com
Come utilizzare i template letterali ES6 in JavaScript
Nella programmazione, il termine "letterale" si riferisce alla notazione dei valori nel codice. Ad esempio, notiamo un valore di stringa con una stringa letterale che sono caratteri racchiusi tra virgolette doppie o singole ( "foo", 'bar', "This is a string!" ).
I letterali modello sono stati introdotti in ECMAScript 6 . Funzionano in modo abbastanza simile a stringhe letterali; producono valori di template e valori di template non elaborati, entrambi stringhe.
Tuttavia, a differenza dei letterali stringa, i letterali modello possono produrre valori con stringhe multi-linea, qualcosa che è possibile ottenere in una stringa letterale solo aggiungendo nuovi caratteri di riga ( \n ).
I valori letterali di modello possono anche creare stringhe con altri valori (derivati da espressioni) per i quali si dovrebbe utilizzare l' operatore più in un letterale stringa ( "your id is:" + idNo ; dove idNo è un'espressione variabile con un valore numerico).
Tutte queste funzioni rendono i letterali dei modelli più preferibili per creare valori stringa .
Sintassi dei valori letterali del modello
Il delimitatore di un modello letterale è il carattere dell''anticipo ` (noto anche come carattere di backquote o simbolo di accento grave). Un'espressione all'interno del letterale (il cui valore viene valutato durante il runtime e incluso nel valore finale prodotto dal letterale) è racchiuso tra parentesi graffe {} con un segno di dollaro precedente $ .
`string $ {someExpression} more string` Ecco alcuni esempi di valori letterali di modello che producono invariati, sostituiti (le espressioni sostituite con i loro valori valutati) e stringhe multi-allineate .
console.log ( `hello`); // ciao var name = "Joan"; console.log (`ciao $ {nome}`); // ciao Joan console.log (`Caro Joan, benvenuto.); // Caro Joan, // Benvenuto. Escaping e valori di template grezzi
In un modello letterale, i caratteri ` (backtick), \ (backslash) e $ (simbolo del dollaro) devono essere sottoposti a escape utilizzando il carattere di escape \ se devono essere inclusi nel loro valore di modello.
Per impostazione predefinita, tutte le sequenze di escape in un modello letterale vengono ignorate . Se si desidera includerlo nell'output, è necessario utilizzare il relativo valore di modello grezzo .
console.log (`codice inline in markup: \` codice \ ``); // codice inline nel markup: `code` var name =" Joan "; console.log (`ciao \ $ {nome} .`); // ciao $ {nome}. console.log (String.raw`hello \ $ {name} .`); // ciao \ $ {nome}. Il metodo String.raw restituisce valori di modello non String.raw (il formato stringa non String.raw di un modello letterale). Nel codice precedente, la chiamata di funzione del metodo raw viene definita "modello con tag" .
Modelli con tag
Un modello con tag è una chiamata di funzione dove, al posto delle solite parentesi (con parametri facoltativi) oltre al nome della funzione, c'è un modello letterale da cui la funzione ottiene i suoi argomenti.
Quindi, invece di chiamare una funzione come questa:
foo (ArgumentsForFoo);
Si chiama così:
foo`ATemplateStringProvidingArgumentsForFoo`;
La funzione foo è chiamata una funzione tag . Il primo argomento ricevuto dal modello letterale è un array chiamato oggetto modello .
L'oggetto modello (un array) contiene tutti i valori di stringa interpretati dal modello letterale e ha una proprietà raw (un altro array) che contiene tutti i valori di stringa raw (senza escape) interpretati dallo stesso letterale.
Seguendo l'oggetto modello, gli argomenti della funzione tag includono tutti i valori esterni valutati presenti in quel letterale (quelli racchiusi tra parentesi graffe ${} ).
Nel codice qui sotto, la funzione foo viene creata per mostrare i suoi argomenti . La funzione viene quindi chiamata in modo modello con tag, con un modello letterale contenente due espressioni ( name e id ).
var name = "John"; var id = 478; foo`hello $ {nome}. il tuo id è: $ {id} .`; function foo () {console.log (argomenti [0]); // Array ["ciao", ". Il tuo id è:", "." ] console.log (argomenti [1]); // John console.log (argomenti [2]); // 478} Il primo argomento emesso è l' oggetto modello che trasporta tutte le stringhe interpretate dal modello letterale, il secondo e il terzo argomento sono i valori valutati delle espressioni, name e id .
La proprietà raw
Come accennato prima, l'oggetto template ha una proprietà chiamata raw che è una matrice che contiene tutti i valori di stringa raw (senza escape) interpretati dal letterale del template. Ecco come puoi accedere alla proprietà raw :
var name1 = "John", name2 = "Joan"; foo`hello \ $ {nome1}, $ {nome2}, come stai entrambi? `; function foo () {console.log (argomenti [0]); // Array ["ciao $ {nome1}, ", ", come stai entrambi?"] Console.log (argomenti [0] .raw); // Array ["ciao \ $ {nome1}, ", ", come stai entrambi?"] Console.log (argomenti [1]); // Joan} Usa casi di modelli con tag
I modelli con tag sono utili quando devi rompere una stringa in parti separate come accade spesso in un URL o mentre analizzi una lingua. Qui troverai una raccolta di esempi di modelli con tag .
Oltre a IE, i modelli letterali sono supportati in tutti i principali browser .
Di seguito, puoi trovare alcuni esempi di funzioni di tag con diverse firme che rappresentano gli argomenti:
var name = "John"; foo`hello $ {name}, come stai entrambi? `; bar`hello $ {name}, come stai entrambi? `; function foo (... args) {console.log (args); // Array [Array ["hello", ", come stai entrambi?"], "John"]} barra delle funzioni (strVals, ... exprVals) {console.log (strVals); // Array ["ciao", ", come stai entrambi?" ] console.log (exprVals); // Array ["John"]} Nella funzione bar, il primo parametro ( strVals ) è l' oggetto modello e il secondo (che utilizza la sintassi di diffusione) è un array che raccoglie tutti i valori di espressione valutati dal modello letterale passato alla funzione.
Metti insieme la corda
Se si desidera ottenere l'intera frase (derivata dal letterale) all'interno della funzione tag, concatenare tutti i valori degli array che trasportano le stringhe del modello e i valori delle espressioni valutate. Come questo:
function foo (strs, ... exprs) {// se ci sono espressioni incluse nel letterale if (exprs.length! == 0) {var n = strs.length - 1, result = ''; for (var i = 0; i <n; i ++) {result + = strs [i] + exprs [i]; } result + = strs [n]; console.log (risultato); //"Ciao John." } // se non ci sono espressioni incluse nel letterale else console.log (strs [0]); } name = 'John'; foo`Hello $ {nome} .`; L'array strs contiene tutte le stringhe trovate nel letterale ed exprs contiene tutti i valori delle espressioni valutate dal letterale.
Se esiste anche un solo valore di espressione concatena ogni valore di array di strs (tranne l'ultimo) con lo stesso valore di indice di exprs . Quindi, alla fine, aggiungi l'ultimo valore dell'array strs alla stringa concatenata, formando in questo modo una frase completa .
![10 potenti framework per temi WordPress [Recensione]](http://hideout-lastation.com/img/tech-design-tips/458/10-powerful-wordpress-frameworks.jpg)
10 potenti framework per temi WordPress [Recensione]
Creare nuovi temi WordPress da zero può essere un compito impegnativo e dispendioso in termini di tempo che richiede una conoscenza approfondita della codifica e un costante apprendimento per stare al passo con gli aggiornamenti di WordPress Core. In risposta a questa sfida, negli ultimi anni sono apparsi sul mercato sempre più quadri tematici WordPress.I

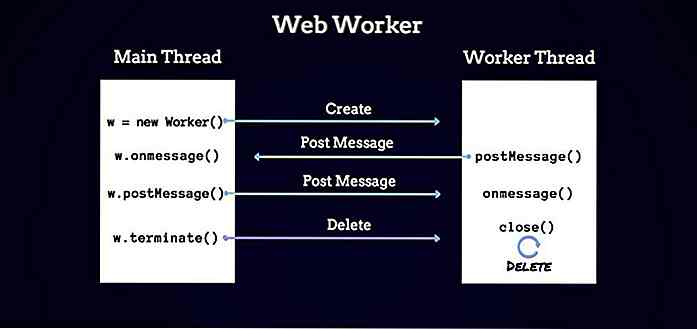
Un'introduzione all'API JavaScript di Web Workers
Web Workers è un'API JavaScript che consente di eseguire script in un thread separato da quello principale . Può tornare utile quando non si desidera alcun ostacolo nell'esecuzione degli script principali, a causa di script in background.L'API Web Workers è supportata in quasi tutti i browser, per informazioni più dettagliate, dai un'occhiata ai documenti CanIUse. Pr