 it.hideout-lastation.com
it.hideout-lastation.com
Fresh Resource for Web Developers - Aprile 2017
Dall'inizio dell'anno 2017, molto è cambiato nel mondo dello sviluppo web, con nuove app e risorse in arrivo a giorni alterni . Al passo con la tendenza, sto condividendo con te un paio di nuove risorse per lo sviluppo web.
Queste risorse includono un'app Web che ti aiuterà a imparare il nuovo modulo Grid CSS nativo, un corso per aiutarti a imparare React fin dall'inizio, un riferimento per imparare alcuni modelli di progettazione PHP per migliorare i tuoi codici PHP, e alcuni altri. Vediamoli.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
furtivo
Un plug-in di Sketch che ti consente di esportare la tua tavola da disegno in un modello di email HTML con un semplice clic. Slinky è attualmente in fase di sviluppo attivo, tuttavia, ci sono ancora alcune cose che sono ruvide ai bordi. Quindi segui le linee guida per ottenere il miglior risultato possibile .
 Boilrplate
Boilrplate Una directory curata di piastre e modelli per aiutarti a iniziare rapidamente un progetto. Contiene un elenco di piastre di diverse lingue e strutture comprese jQuery, Angular, React, WordPress, Backbone ed Electron .
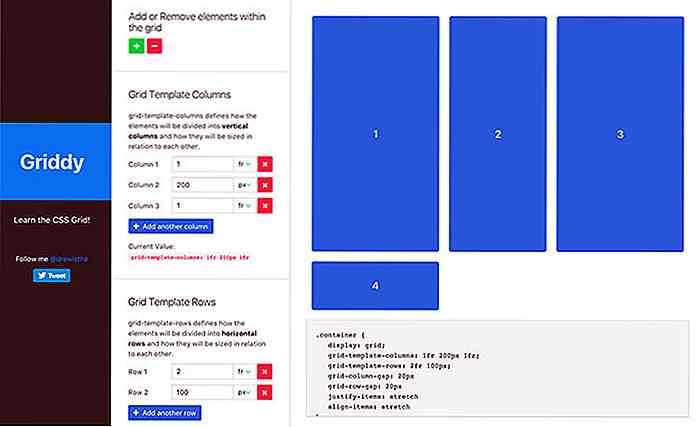
 Griddy
Griddy La griglia CSS è la prossima grande cosa che cambierà il modo in cui organizziamo il layout e utilizziamo i framework di griglia per costruire il sito web. Tuttavia, data la complessità, l'uso di CSS Grid potrebbe essere schiacciante per alcuni utenti . In tal caso, questa pratica applicazione web, Griddy, può essere molto utile per l'apprendimento della griglia CSS .
 Reagire sui fondamentali
Reagire sui fondamentali Sto imparando React al momento della scrittura e ho trovato un ottimo corso in cui puoi imparare React come principiante. Il corso consiste di video, articoli e quiz. E ho detto che questo corso è assolutamente gratuito ?
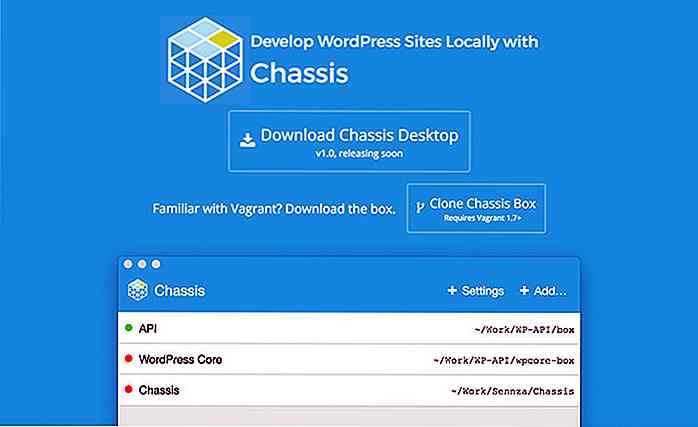
 Chassis Desktop
Chassis Desktop Chassis è una configurazione di macchina virtuale progettata per costruire attorno all'ecosistema WordPress come Temi e Plugin. Ti consentirà di gestire visivamente le installazioni di Chassis. Al momento della stesura dello scritto, Chassis è ancora in fase di sviluppo, ma sarà presto disponibile .
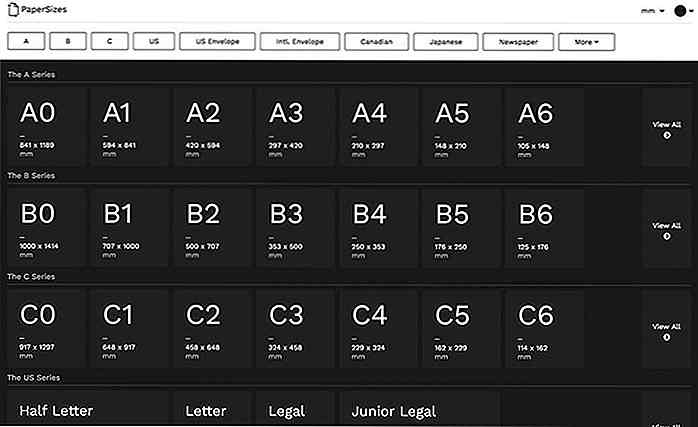
 Papersizes
Papersizes Una raccolta di formati di carta standard utilizzati in diversi paesi, comprese quelle di dimensioni comunemente utilizzate in Giappone, Francia e Canada. È una grande risorsa che sia i web designer che gli sviluppatori dovrebbero aggiungere ai segnalibri .
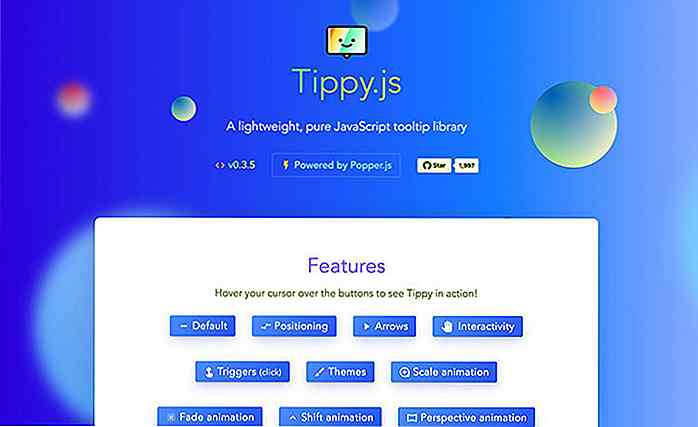
 TippyJS
TippyJS Una buona libreria JavaScript per costruire Tooltip, TippyJS è dotato di un'abbondanza di impostazioni per configurare il modo in cui il tooltip dovrebbe apparire e comportarsi. È "modificabile" in modo da poter personalizzare facilmente l'aspetto tramite CSS . Gli sviluppatori apprezzeranno soprattutto il "Callback" che fornisce.
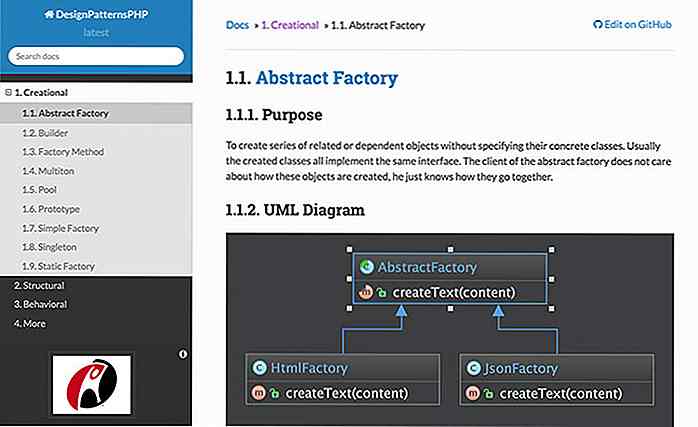
 Design Patterns PHP
Design Patterns PHP Comprendere il modello di progettazione di un linguaggio di programmazione può aiutare a produrre codici che non solo funzionano ma sono anche scalabili e facilmente manutenibili. Se sei interessato a PHP, questa è una delle esercitazioni che dovresti esaminare .
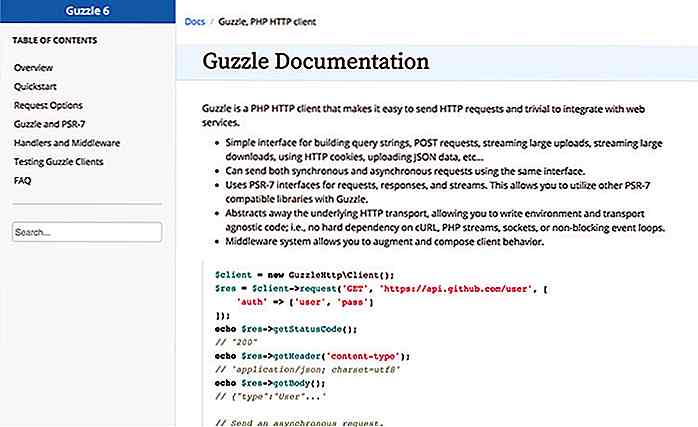
 gozzovigliare
gozzovigliare Guzzle è una comoda libreria PHP per fare richieste HTTP con vari metodi come "GET", "POST" e persino richieste asincrone simili a JavaScript. Viene fornito con un'abbondanza di metodi di funzione in cui è possibile ottenere facilmente la risposta dalla richiesta effettuata, inclusi l' intestazione di risposta , il corpo e il codice di stato .
 Mini.css
Mini.css Mini è un framework CSS con ingombro minimo . E come gli altri framework, viene fornito con un numero di componenti Web come Grid, Navigation, Table, ecc.
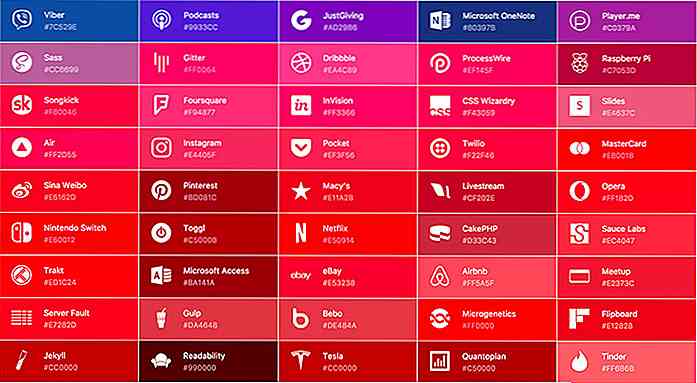
 SimpleIcons
SimpleIcons Una raccolta di icone di aziende e marchi di marchi popolari come eBay, Viber, Dribble e Google+ a quelli meno popolari come Gitter, Kirby, Viadeo. Le icone sono disponibili in formato SVG e possono rivelarsi una grande risorsa per designer e sviluppatori.
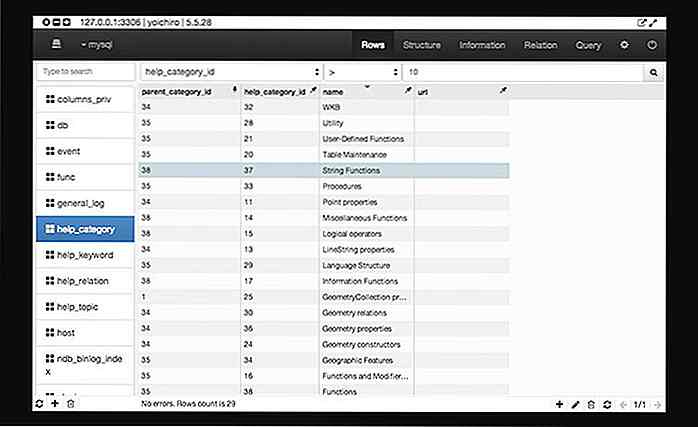
 Chrome MySQL Admin
Chrome MySQL Admin Un'estensione Chrome per gestire il tuo database MySQL . È un'ottima alternativa alle app come Sequel Pro e MySQL Workbence.
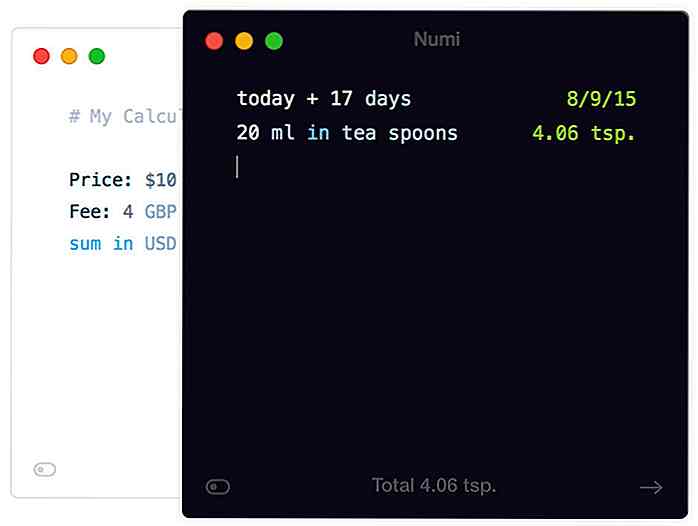
 Numi
Numi Numi è un'app calcolatrice semplice, bella e unica per Mac. Basta digitare "10USD in SGD" e si ottiene il risultato!
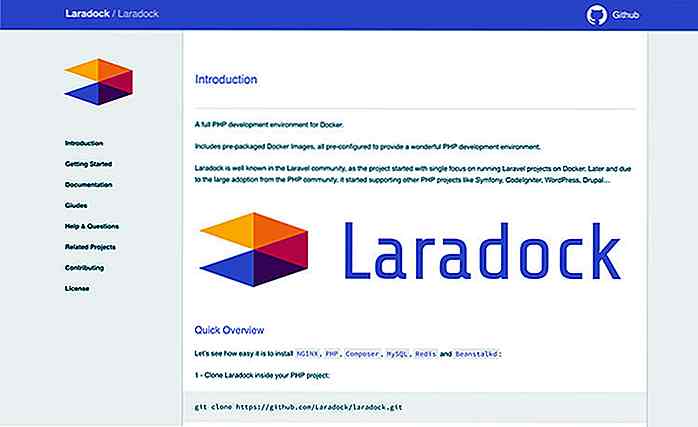
 Laradock
Laradock Una configurazione Docker per eseguire Laravel . Laradock supporta vari motori di database, tra cui MariaDB e MongoDB, oltre a motori di cache come Redis e Memchaced. Anche se prende il nome da Laravel, puoi usarlo anche per altri framework o piattaforme come WordPress e Drupal .
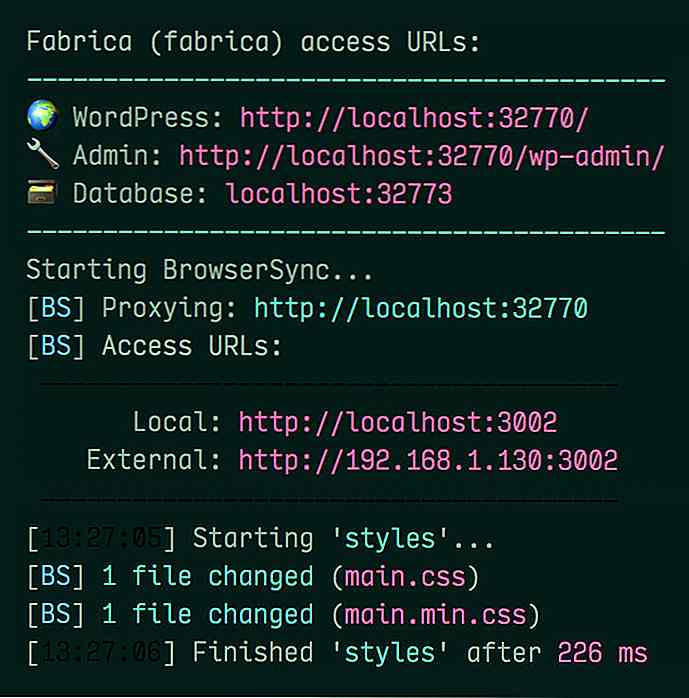
 Fabrica
Fabrica Fabrica è una raccolta di strumenti per sviluppare WordPress dall'inizio alla fine . Fabrica utilizza Docker per l'esecuzione rapida e per impostare l'ambiente di sviluppo e utilizza WordMove per la distribuzione .
 rauco
rauco Husky è un modulo Node che ci consente di eseguire githook come pre-commit, pre-receive e post-receive .
 EasyMap
EasyMap EasyMap rende assolutamente facile il rendering e l'aggiunta di marker in Google Maps . Basta aggiungere la chiave dell'API di Google Maps e fornire l'indirizzo della posizione su un formato JSON e il gioco è fatto.
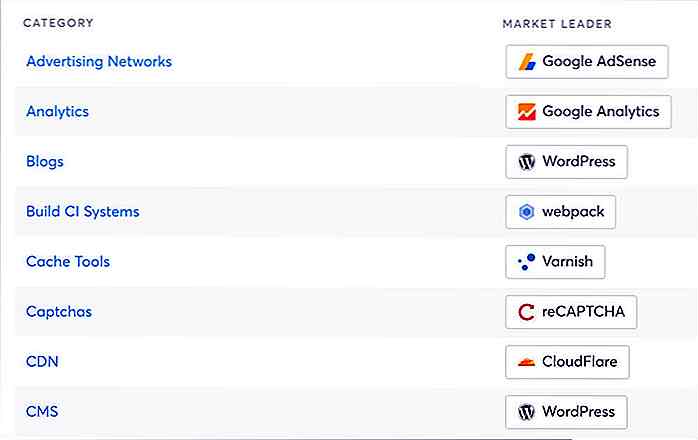
 Wappalyzer
Wappalyzer Una pratica estensione di Chrome per vedere quali strumenti, server e librerie vengono utilizzati da un sito Web . Da questo strumento, ho capito che ci sono ancora molti siti popolari che usano jQuery, anche quelli come Github .
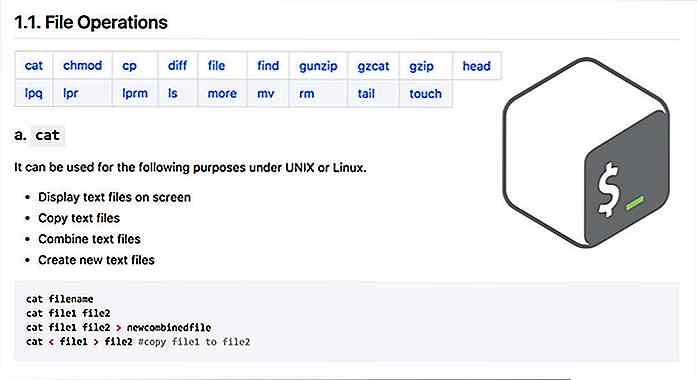
 Guida di Bash
Guida di Bash Guida Bash, come suggerisce il nome, è una guida pratica per le linee di comando di base . Una grande risorsa per gli sviluppatori web che iniziano appena con Terminal e Command Lines .
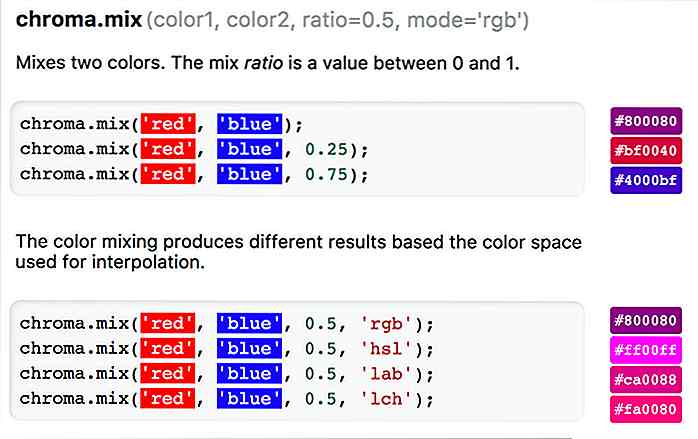
 Chroma.js
Chroma.js Chroma.js è libreria JavaScript per manipolare i colori . Supporta molti colori di formattazione, tra cui HEX, RGB e RGBA. Oltre a ciò, puoi anche manipolare i colori in base alla luminosità, al contrasto e alla saturazione .


Campi di inserimento del tempo personalizzato con jQuery Timedropper
Alcuni moduli web richiedono input basati sulla data e plug-in di selezione data possono aiutare con quello. Ma che dire degli input temporali ?Con il plugin gratuito jQuery Timedropper, puoi aggiungere timekeeper personalizzati per fissare appuntamenti, pianificare telefonate o praticamente tutto ciò di cui hai bisogno.

Crea velocemente e velocemente le email reattive con MJML Framework
Progettare e programmare una newsletter richiede molto tempo. Puoi trovare molti consigli sul design, ma codificare la tua newsletter in un modello è la parte più difficile.È qui che entra in gioco il framework MJML . È uno dei migliori framework di posta elettronica gratuiti disponibili e si compila in puro HTML / CSS, che funziona per tutti i client di posta elettronica .Una


