it.hideout-lastation.com
it.hideout-lastation.com
Vetrina di Web design con bella tipografia
La tipografia, essendo l'arte del tipo in un design, è indubbiamente uno degli elementi più essenziali del buon web design. È l' arte visiva che ci aiuta a creare un design bello e pulito che funziona . Tuttavia, il fatto che possa essere sul titolo è che essendo uno degli elementi più importanti, è ancora trascurato da molti.
Una buona tipografia rende il design più accattivante, portando un lettore attraverso l'intera pagina web in base all'importanza di un testo diverso, ma non si tratta solo dello stile, delle dimensioni e della famiglia del carattere. Si tratta di realizzare l'alto livello di gerarchia visiva che può essere raggiunto con l'uso della tipografia.
Dato che uno screenshot vale migliaia di parole, in questo post siamo disponibili a fornire suggerimenti su come migliorare la tipografia nel tuo web design e infine 16 schermate del sito web con una grande tipografia applicata e le risorse che guideranno la tua abilità tipografica a un livello superiore.
Tipografia pura (senza immagine)
Anche se i siti più belli giocano con la combinazione di tipografia e grafica, c'è ancora spazio per creare bellissimi siti con pura tipografia. La ragione di questo è il fattore ' semplicità '. È molto efficace nel design, ma creare un ottimo design con una grande tipografia non è un compito facile, e per la maggior parte dei casi è in realtà più impegnativo, perché si tende a ottenere di più da meno.

Un buon consiglio per il designer di padroneggiare la tipografia nel web design può essere quello di apprendere la struttura di base della tipografia in quanto può offrire un grande vantaggio alla visualizzazione di un web design. La prossima cosa sarà capire la relazione tra tutti gli elementi di design e la tipografia . Ti aiuterà a scegliere i colori, le immagini, i tipi e le dimensioni giuste, per creare un buon design. Prova a sperimentare e realizzare l'effetto di tutti i tipi in un web design.
Alcuni siti Web utilizzano lo sfondo nero e caratteri grandi di colore bianco per aumentare la leggibilità, mentre alcuni usano colori forti o luminosi per dare risalto al titolo. Inoltre, ogni design moderno ha qualcosa di minimale, perché il web design minimalista permette alla tipografia di emergere e attirare l'attenzione del lettore verso il contenuto .
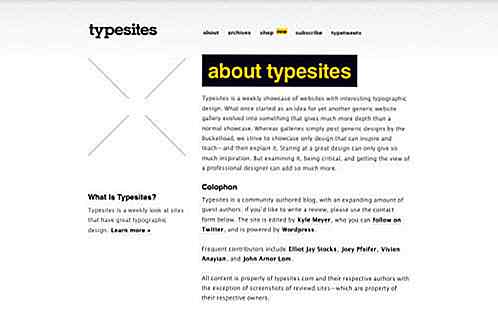
Un web design è solo più attraente quando il designer fa un buon uso della tipografia. Per lo studio di tipografia, I Love Typography e Type Sites sono raccomandati. Se vuoi imparare la tipografia in modo divertente puoi provare il gioco dei caratteri. Cerchi ancora più risorse? Dai un'occhiata alla nostra guida approfondita per una migliore tipografia per i siti Web moderni e una guida rapida alla tipografia!
L'arte della tipografia
Studiare un sito web con una bella tipografia aumenterà la creatività di un designer e gli permetterà di migliorare i suoi progetti utilizzando colori, tipi e altri oggetti in modo più efficiente . Detto questo, esploriamo 16 siti web progettati con una bella tipografia con caratteristiche visive uniche.
Helveticons
Progettato con una bella tipografia, questo sito web offre icone con qualità premium e gadget come icone di cartelle desktop, icone social media e sfondi Helveticons.

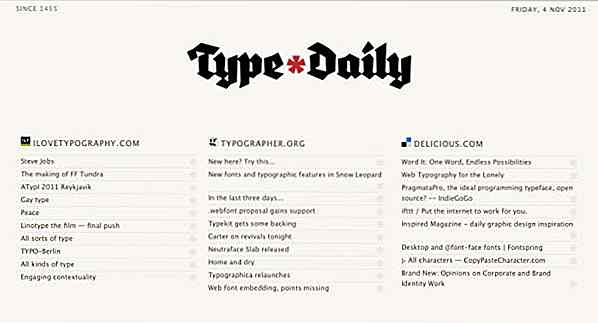
Digita ogni giorno
Type Daily è in realtà una raccolta di altri contenuti correlati alla tipografia sul web. I feed RSS aggiornano il contenuto con i più recenti non appena sono online.

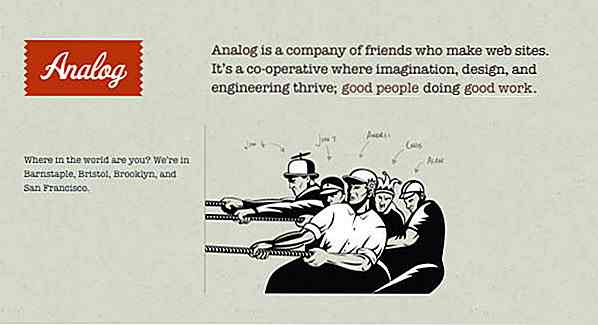
Analogico
Analog può essere uno di quei progetti che il progettista comprende il fattore di contrasto e utilizza il tipo che corrisponde molto bene al tema del sito. Il grande ruolo giocato dalla tipografia nel sito è il gusto dei colori e dei tipi.

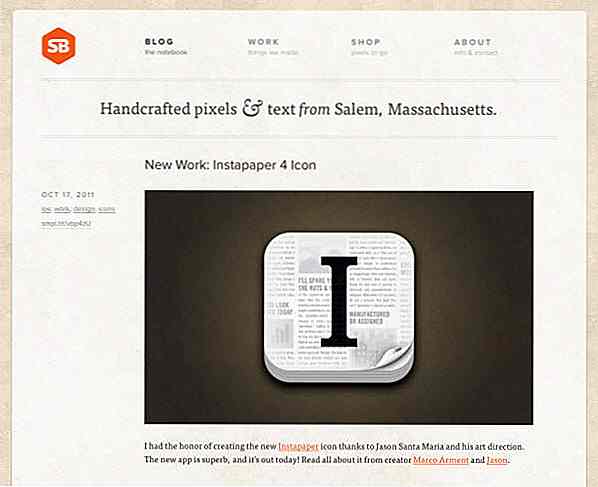
SimpleBits
Questo sito di facile utilizzo ha utilizzato il tipo in modo così organizzato da dare un aspetto molto curato e accattivante. La navigazione nel menu superiore ha un tipo maiuscolo in grassetto applicato che sembra molto bene con il tipo di descrizione.

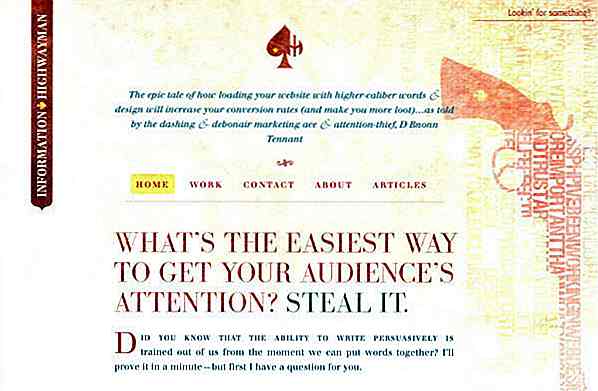
Informazioni Highwayman
A volte lo sfondo può essere notevolmente migliorato inserendo l'arte della tipografia, rendendo il sito ancora più artistico e accattivante.

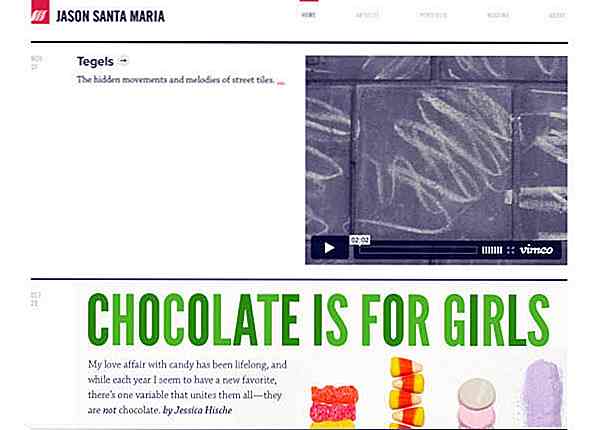
Jason Santa Maria
La tipografia è l'unico strumento con cui giocare quando si ha un design minimalista. I grandi titoli degli articoli attirano l'attenzione facilmente.

Elysium Burns
Puoi vedere che ci sono molti elementi in questo design, ma sono disposti in modo tale che l'intero design sia così pulito e ordinato.

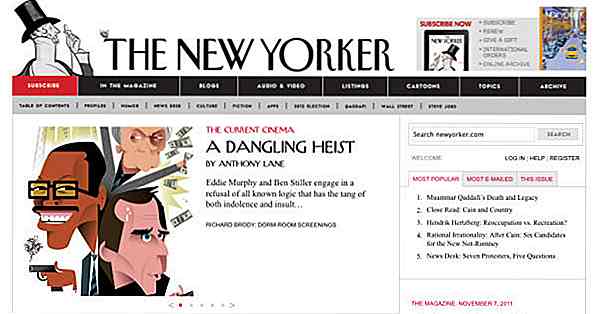
Il newyorkese
Questo sito web della rivista mantiene la buona volontà del loro marchio con l'aiuto di tali buoni usi dei tipi sul loro design. Gli usi dei tipi danno al lettore la sensazione che la rivista sia di lunga data e allo stesso tempo elegante.

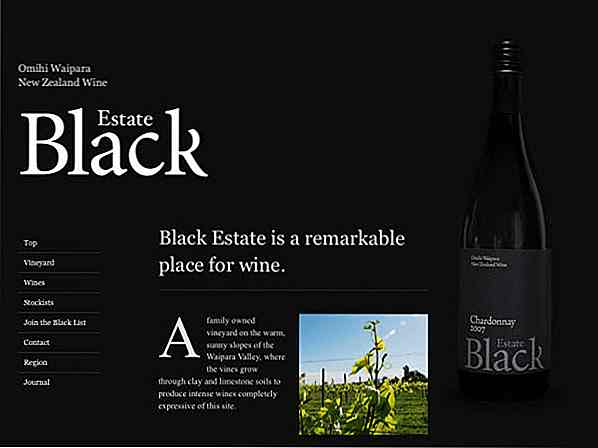
Tenuta Nera
Il tipo di colore bianco con sfondo scuro è una delle migliori combinazioni nel design minimalista. Il design come quello illustrato di seguito aumenta anche notevolmente la leggibilità del testo.

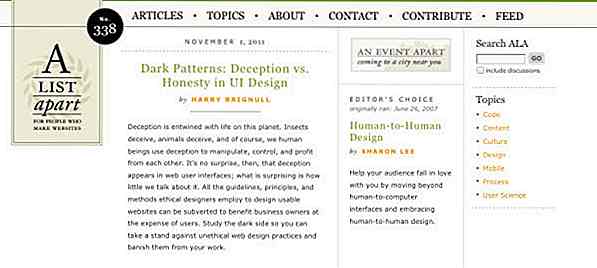
Un elenco a parte
La tipografia è di ispirazione qui su A List Apart per il modo in cui i suoi elementi di design sono centrati e il suo approccio al design minimalista. L'uso brillante della spaziatura consente al lettore di identificare facilmente colori e titoli.

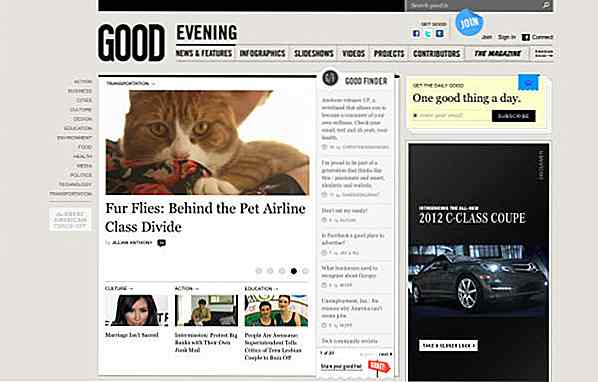
Buona
Buoni usi di tipi puliti e ottimamente distanziati per formare un design bello e leggibile.

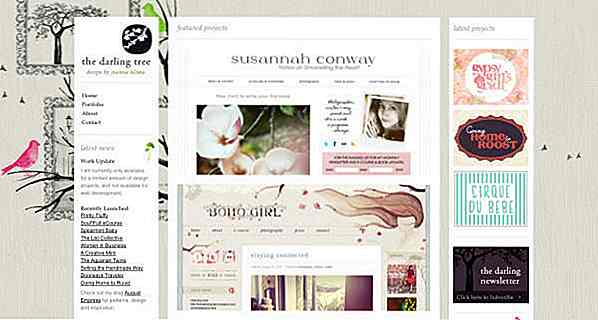
The Darling Tree
L'uso brillante di vari tipi del Darling Tree contribuisce notevolmente al design.

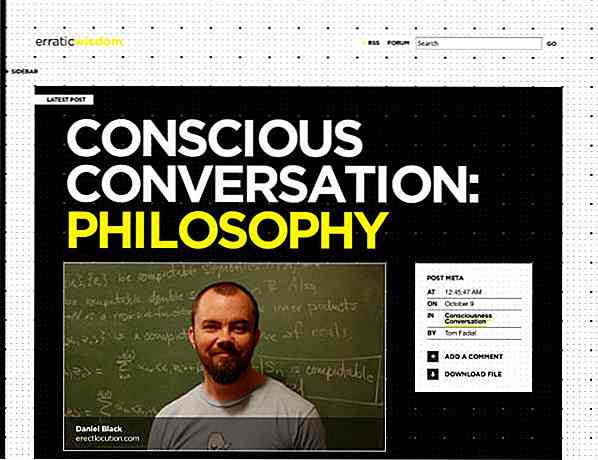
Saggezza erratica
Lo sfondo nero e la tipografia audace funzionano molto bene quando vengono utilizzati correttamente.

Cambia Mediaworks
Incredibile mix di tipografia e elementi visivi in un modo molto minimale, parlando di ottenere di più da meno.

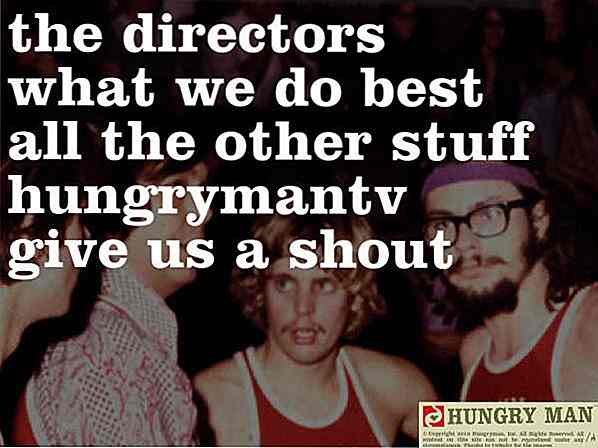
Hungry Man
Anche l'uomo affamato sembra avere fame di lavoro. Un design davvero particolare con un aspetto un po 'retrò.

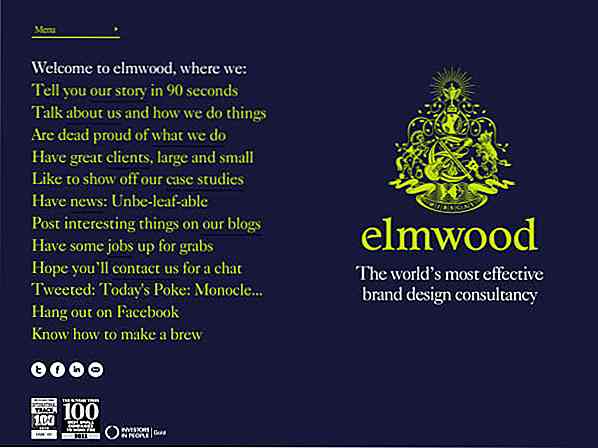
Legno d'olmo
Uso efficace della tipografia per scopi promozionali. Dopotutto, si tratta di impressionare le persone, giusto?

Di Più
Cerchi di cercare più ispirazione e saggezza dalla tipografia? Ecco i post pieni di risorse che stimoleranno la tua creatività, divertiti a ispirarti!
- Tipografia migliore per siti web moderni
- Tipografia creativa negli annunci di stampa
- Impara la tipografia e sii ispirato
- I migliori plugin di tipografia per il sito WordPress
- Tipografia: Bellissima opera d'arte ispirata a Helvetica
Nota del redattore: questo post è stato scritto da Salman Saeed per Hongkiat.com. Visita il sito Web di Salman all'indirizzo demortalz.com.

5 CCleaner Suggerimenti e come usarlo in modo efficiente
CCleaner è considerato una delle migliori utility per la pulizia del PC che offre più strumenti di pulizia in un'unica interfaccia per garantire che il PC sia pulito e privo di junk. Se vuoi usare CCleaner ma non sai come farlo, posso aiutarti a ottenere il massimo da esso.In questo post, ti mostrerò alcuni utili trucchi CCleaner che ti aiuteranno a utilizzarlo in modo produttivo. I

20 fantastici caricatori animati e filatori
La connessione Internet sta diventando più veloce, tuttavia di tanto in tanto ci sono ancora alcuni momenti che dobbiamo aspettare per caricare una pagina web. I designer fanno del loro meglio per rendere il tuo tempo di attesa divertente e indolore usando vari caricatori animati creativi .I caricatori ti mostrano che il processo è in corso.